
Es gibt unterschiedlichste Spiele, die das Lernen von Programmieren oder dem korrekten Schreiben von HTML/CSS erleichtern. Heute möchte ich einige dieser Spiele, die gerade für Anfänger geeignet sind, vorstellen.
Es gibt verschiedene Spiele um das Programmieren zu lernen oder aber auch das Schreiben von HTML und CSS. In diesem Artikel stelle ich dir ein par Spiele vor die ich gerade für Anfänger sehr geeignet finde. Um sich einen Ersten Überblick über bestimmte Themen zu verschaffen sicherlich ein guter Anfang. Beim Programmieren und Co. solltest du aber immer beachten das oft die Praxis die wichtige Methode ist um neues zu Lernen.
Für die Erfahrenen unter Euch, die sich bei dem Titel getriggert fühlen, obwohl es hier nicht nur um JavaScript, Python etc. geht, sondern auch um CSS, HTML. Mir ist bewusst, dass diese keine Programmiersprachen sind, aber vielen Anfängern nicht.
In diesem Abschnitt stelle ich dir verschiedene Spiele zum Lernen von CSS vor. Bevor man aber so richtig mit CSS loslegt, sollte man Grundkenntnisse in HTML haben

Wie der Name schon sagt, dreht sich dieses Spiel um Flexbox. Ziel ist es, die Frösche auf den korrekten Seerosen zu platzieren. Flexbox Froggy wird seit 2015 entwickelt.
Die insgesamt 24 Level steigern Schritt für Schritt die Schwierigkeit. Anfänglich gibt es noch nützliche Hinweise, die man später im Expertenmodus deaktivieren kann. Die Level lassen sich auch direkt auswählen.

Hier positioniert man Geschütze statt Frösche. Ziel ist es, die Geschütze so zu positionieren, dass sie die violetten Punkte treffen. Das Ziel ist es, 80 Punkte zu erreichen.
Das Spiel bietet insgesamt 12 Level, die dir Gelegenheit geben, deine Flexbox-Skills unter Beweis zu stellen.

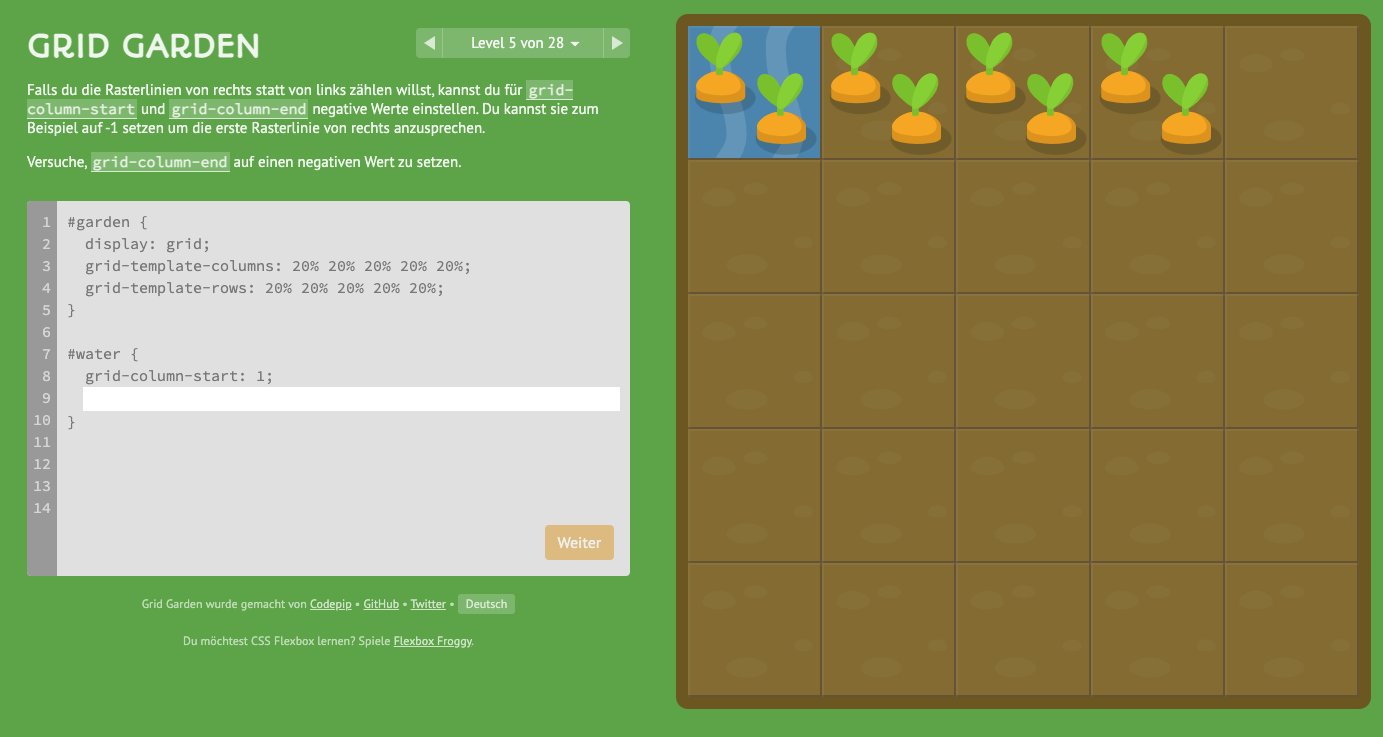
Grid Garden, wie Flexbox Froggy ebenfalls aus dem Hause Codepip, bietet in 28 Leveln Aufgaben rundum CSS Grid. Ziel ist es die Möhren auf dem Feld mittels CSS-Grid mit Wasser zu versorgen und unerwünschtes Unkraut mit Unkrautvernichter.

CSS Diner ist ein sehr schönes Spiel um CSS Selektoren zu lernen. Dabei geht es nicht nur um Klassen, ID's und Tag's, sondern auch um Pseudoelemente, Attribut-Selektoren und natürlich auch um Verschachtelungen.
Das ganze Spiel ist mit 32 Level schon sehr umfangreich am rechten Rand findest du auch wieder Tipps. Leider gibt es keine deutsche Übersetzung. Englischkenntnisse sind daher von Vorteil.
Selektiert werden Äpfel, Gurken, Orangen und Teller unterschiedlicher Farben.

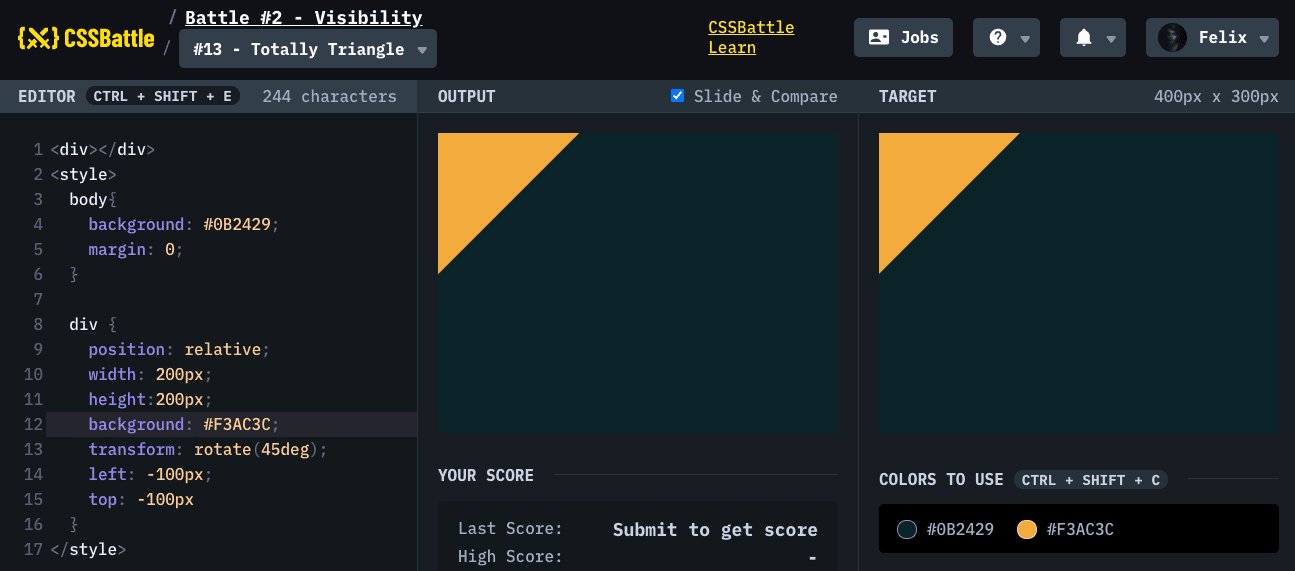
CSS Battles ist einer meiner persönlichen Favoriten. Ziel ist das Lösen verschiedenster Bilder und Formen mittels CSS: Dabei sollte der Code kurz und elegant sein, um einen hohen Highscore zu erzielen.

Eine Rangliste zeigt dir so deine Leistung. Zudem werden kreative Lösungen provoziert, da viele Formen im normalen Entwickler-Alltag selten bis nie vorkommen.
Für Anfänger ist das Spiel leider weniger geeignet. Es gibt keine Hilfestellung beim finden der Lösung und gerade komplexere Formen können anfänglich schnell zur Frustration führen.

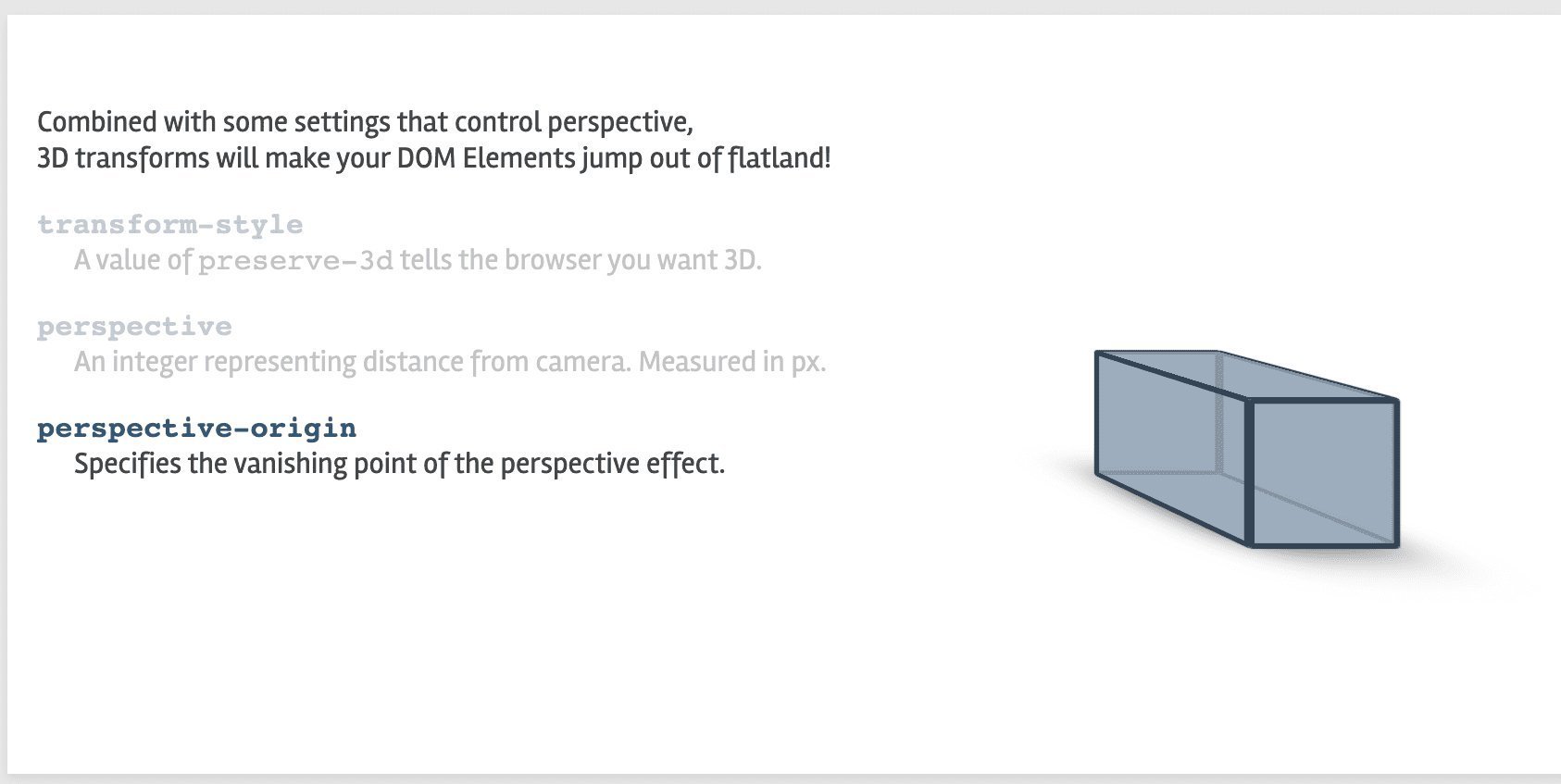
Unfold ist kein richtiges Spiel, aber eine nette Präsentation für CSS und was alles damit machbar ist mittels "transform" und Co. - Anschauen lohnt sich, um sich inspirieren zu lassen.
In diesem Abschnitt geht es um Spiele, die das Lernen von JavaScript erleichtern. Viele dieser Spieler beruhen jedoch auf Grundkenntnissen der Programmierung generell, wie Logik und Funktionen.

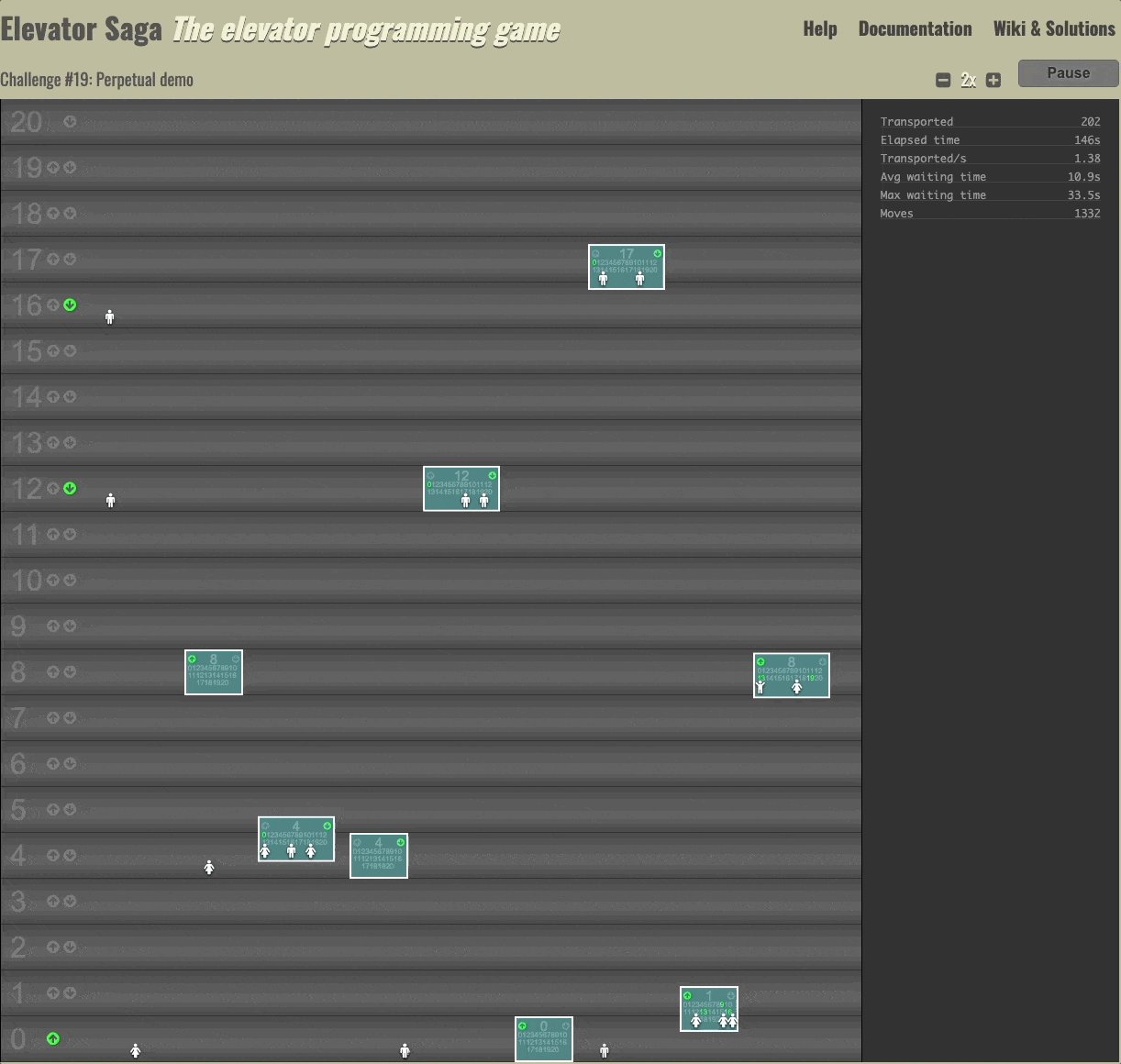
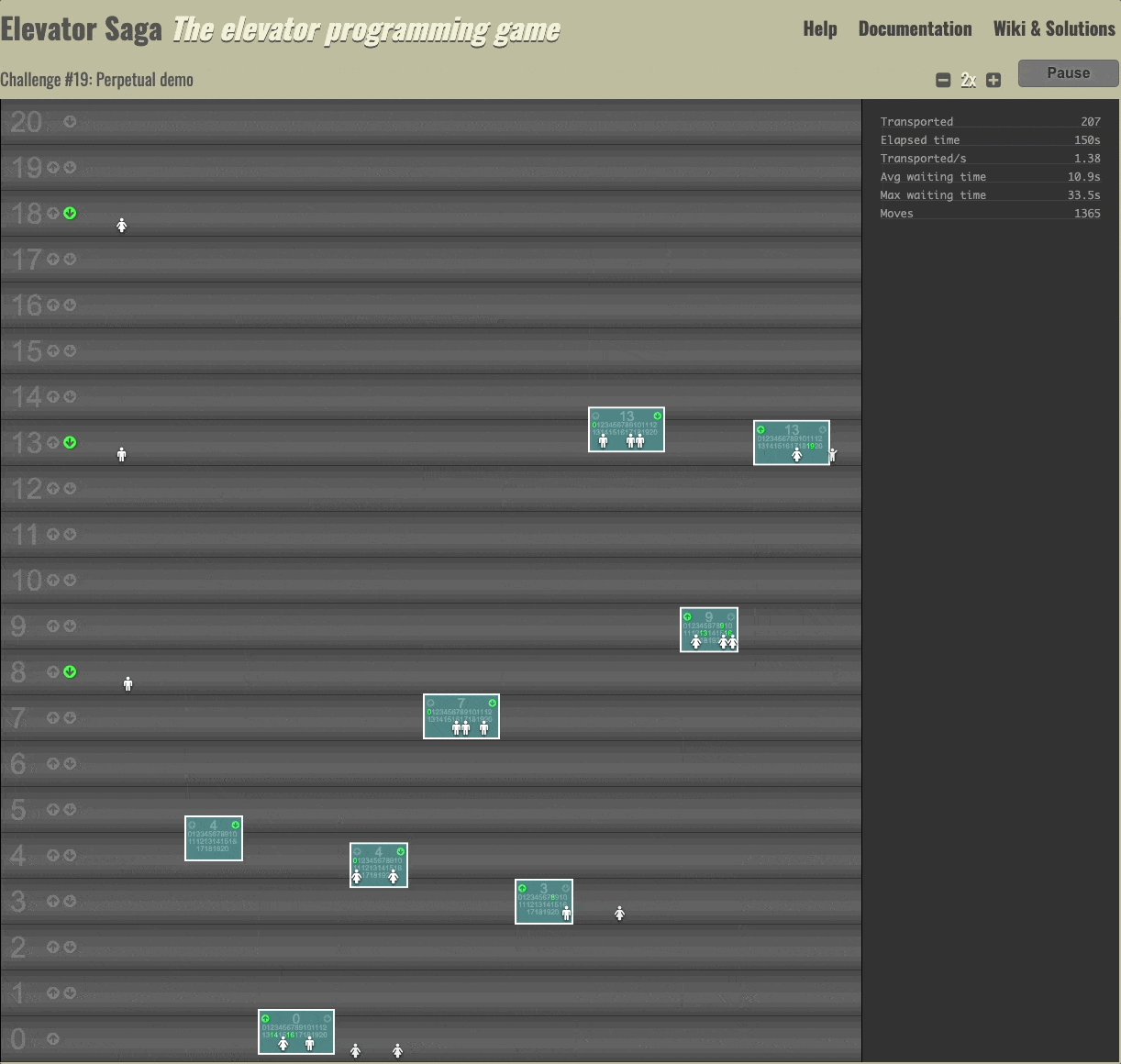
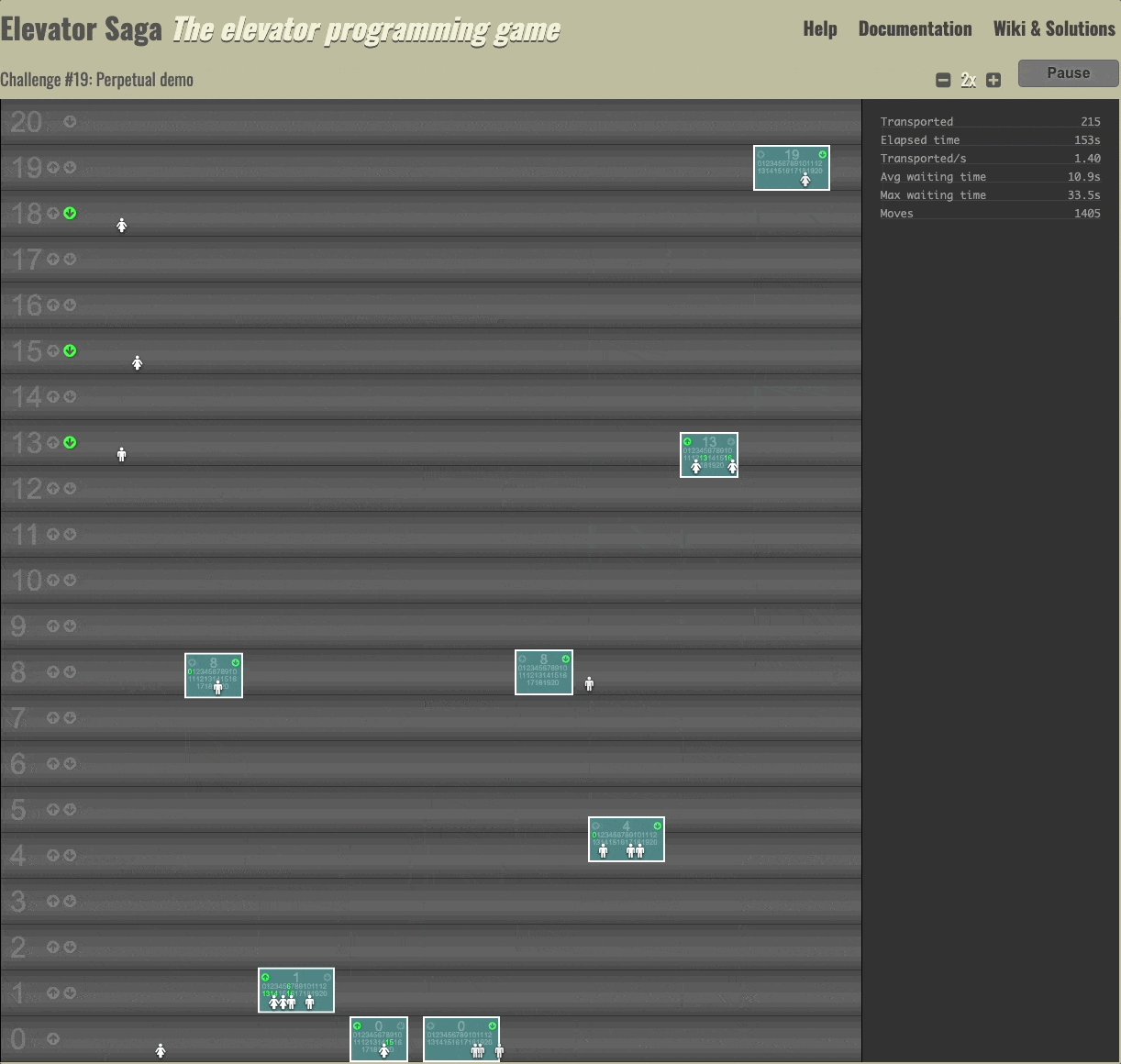
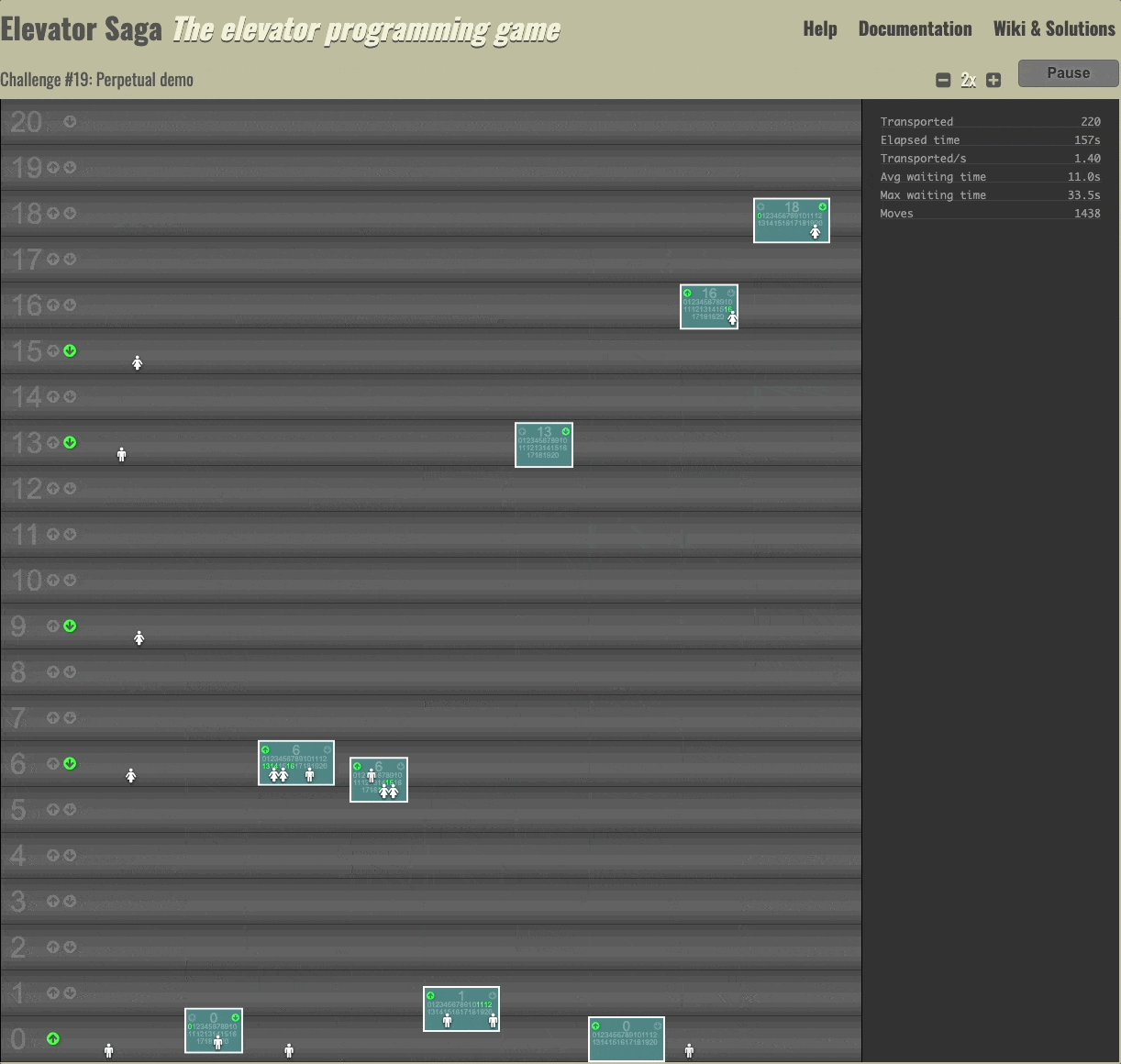
In 19 Leveln geht es darum die passende Lösung für ein Fahrstuhl-Szenario zu programmieren.
Dabei steigt die Anzahl der Aufzüge, Etagen und der zu transportierenden Personen mit jedem Level. Die notwendige Komplexität des Codes natürlich ebenso.
Elevator Saga ist eine tolle Idee und sehr hübsch umgesetzt. Gerade wem noch etwas "Objekt/Klassen" - Orientierung fehlt, ist hier gut aufgehoben.

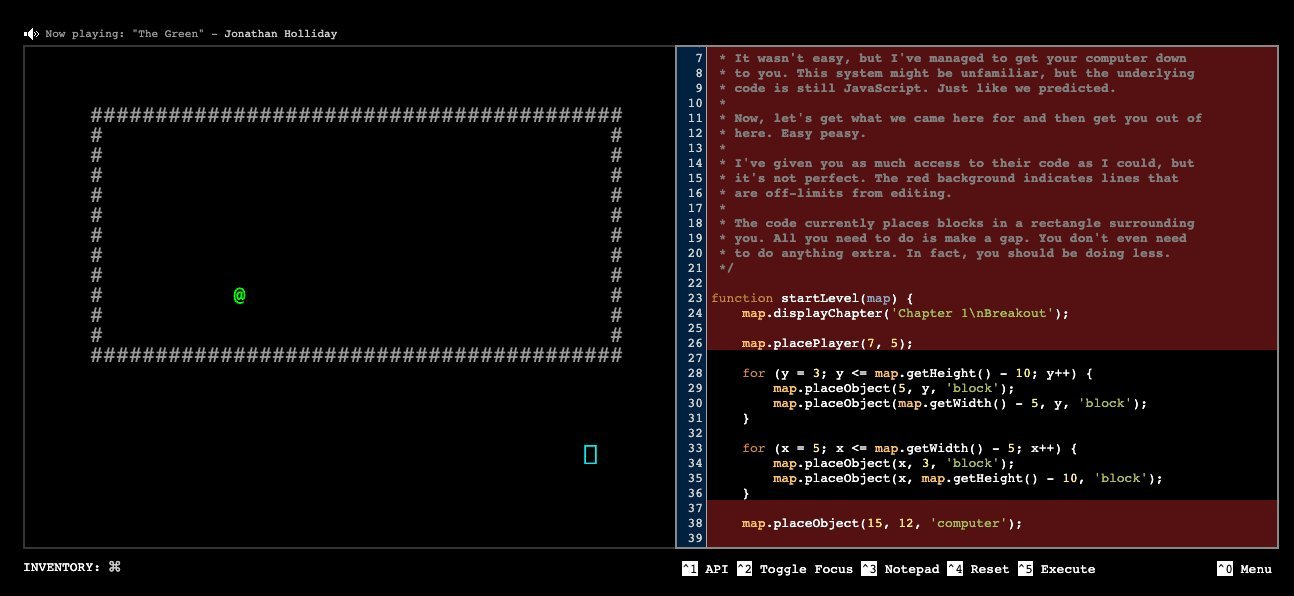
In Untrusted musst du aus einem Käfig ausbrechen. Dazu musst du den JS-Code verändern. Aber nicht alle Abschnitte sind editierbar.
In diesem Abschnitt will ich dir noch Coding Games vorstellen ,die sich für sehr viele Programmiersprachen oder sogar jede Programmiersprache eignen.
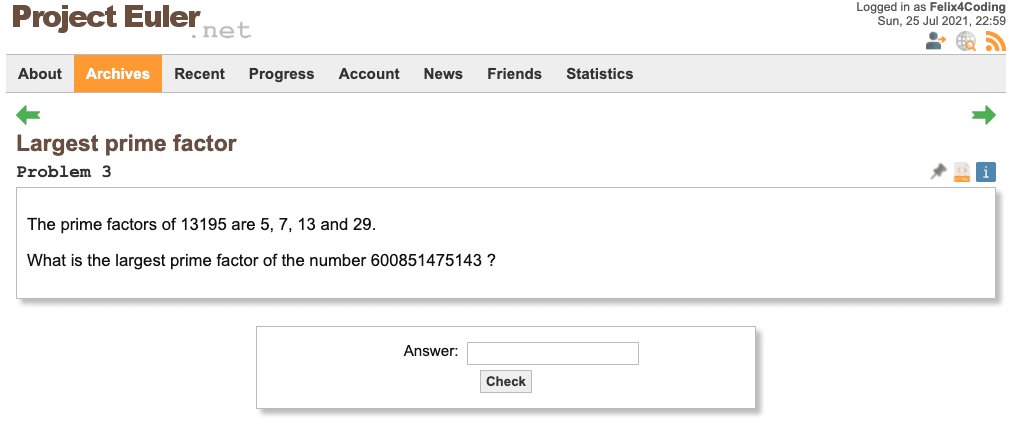
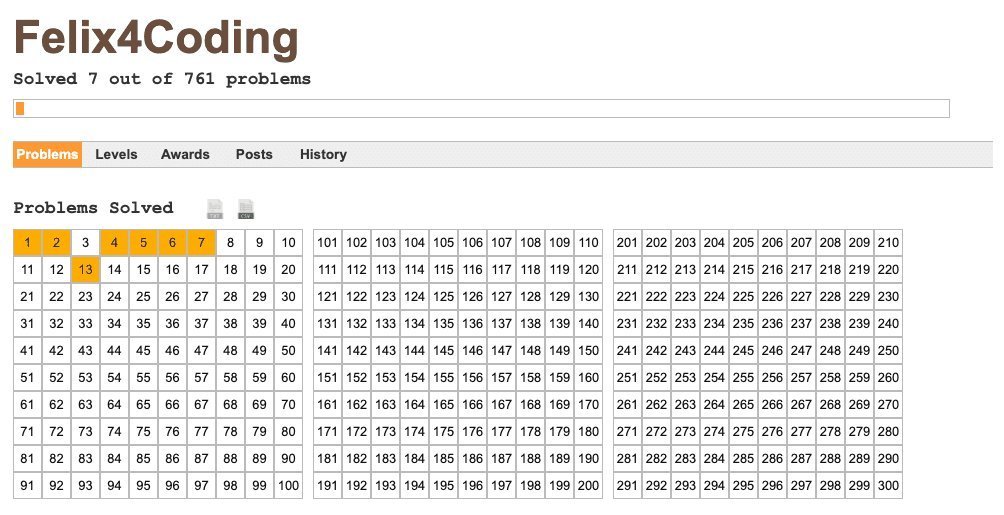
Zum Programmieren selbst sind keine Mathematikkenntnisse notwendig. Aber wenn man diese hat, ist es sicherlich interessant so das Programmieren zu lernen. Auf der Webseite von Project Euler gibt es aktuell 761, einfache bis schwere, Aufgaben zum Lösen.

Wenn du dich auf der Webseite registrierst kannst du deine Lösungen eintragen und einsehen, welche Aufgaben noch alle vor dir liegen.


Eines der umfangreicheren Spiele ist das, optisch sehr ansprechende, Coding Game. Im Spiel geht es um Kampfszenarien, die nach programmiererischen Lösungen suchen. Mit Bash, C, C#, C++, Clojure, D, Dart, F#, Go, Groovy, Haskell, Java, JavaScript, Kotlin, Lua, Objective-C, OCalm, Pascal, Perl, PHP, Python 3, Ruby, Rust, Scala, Swift, TypeScript und VB.NET stehen dazu eine ganze Menge an Sprachen zur Auswahl. Man kann gemeinsam oder gegeneinander spielen.

Bei Checkio hast du verschiedene Inseln mit vielen unterschiedlichen Aufgaben, die du im Browser mittels TypeScript oder Python lösen kannst. Das ganze ist recht simpel aufgebaut. Im Spiel hast du den Ausgangs-Code und eine Konsole mit dem Hinweis zur Aufgabe. Man verbessert seine Fähigkeiten, in dem man die Aufgaben hintereinander löst.
Die Auswahl an lernbegleitenden Spielen ist Groß. Mein Fokus lag auf kostenlosen Versionen oder Abo Modellen, die eine kostenlose Basis bieten, mit der man bereits einen guten Einstieg hat.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "10 Kostenlose Spiele um das Programmieren zu erlernen!"!