
Du hast dich jetzt gefragt wie ist mein User Agent? Nachfolgende findest du die Antwort des User Agent String den der Client an meinen Server Gesendet hat.
Der User Agent ist ein Feld im HTTP Header dieser wird von Programmen wie Webbrowsern, IRC Clients und E-Mail-Programmen übertragen. Der User-Agent dient dabei als Schnittstelle zwischen Benutzer und Server um Informationen über das System weiterzureichen.
Der User Agent ist dazu da, dem Server zu sagen, mit welcher Systemspezifikation der Client auf den Server im HTTP-Protokoll zugreift. Das HTTP-Protokoll dient dazu, Daten vom Server an den Client auszuliefern.
Der User Agent wird immer dort an den Server übergeben, wo der Client versucht, eine Seite/Inhalt/Datei über HTTP abzurufen. Der User Agent kann allerdings auch manipuliert werden und es kann dort alles Mögliche drinstehen - also Vorsicht beim Arbeiten mit User Agent! Dieser kann auch immer als Sicherheitslücke verwendet werden, um schädlichen Code in deine Seite zu implizieren. Das ist möglich, wenn du ihn nutzt, um irgendwas zu berechen.
Hier noch einmal eine Infografik zwischen Server und Client, wenn der User Agent gesendet wird.
Der User Agent String im Web Browser (zum Beispiel Chrome oder Firefox) wird immer bei einem Request im Header des Request mitgesendet. Der Header enthält unter anderem Informationen zu Cookies oder aber auch Infos, welche Resource vom Server genau abgerufen werden sollen.
Im Chrome können die Informationen im Header zum Beispiel wie folgt aussehen. Am Ende sehen wir auch meinen aktuellen User Agent; dieser ist Chrome in Version 79.0.3945 und MacOS
Laut den RFC Dokumentationen RFC 7231 (2014) und RFC 1945 aus dem Jahr 1996 soll der User Agent folgendermaßen aufgebaut sein:
Name der Software / Version (Kommentar)Allerdings seht ihr schon im Beispiel, dass der User Agent deutlich verwirrender sein kann, da wir dort am Ende auch noch Safari stehen haben und ganz am Anfang Mozilla. Dadurch ist es manchmal leider nicht ganz so einfach, den User Agent richtig zu interpretieren.
Die genauen RFC Dokumentationen (RFC 7231 und RFC 1945) kannst du unter den Links nachlesen
https://tools.ietf.org/html/rfc7231#section-5.5.3 https://www.ietf.org/rfc/rfc1945.txt
Bei der RFC 1945 Doku findest du die Definition des User Agents in Abschnitt 10.15
Im User Agent steht oftmals Mozilla. Das hat nichts mit dem Firefox zu tun, sondern mit dem guten alten Netscape Navigator, der als erstes den Namen Mozilla hatte. Da das Internet früher oft große Veränderung mit sich gebracht hat, wurden bei vielen Webseiten Abfragen eingeführt, welche Version der Browser hat. Die Inhalte wurden auf verschiedene Weise ausgespielt oder eben auch gar nicht. Um das Internet nicht "kaputt" zu machen haben viele Browserhersteller sich dafür entschieden, einfach auch Mozilla als Bezeichnung zu nehmen, um diese Überprüfung aus dem Weg zu räumen. So kommt es, dass sich oft an diesen Standard nicht korrekt gehalten wird.
Für manche Zwecke macht es Sinn, eine große Liste von verschiedenen User Agents zu haben. Dafür kann ich dir die Liste von Peter Bowen auf Github empfehlen; eine Liste von 1000 User Agents.
https://gist.github.com/pzb/b4b6f57144aea7827ae4
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36
Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36
Mozilla/5.0 (Linux; Android 8.0.0;) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.93 Mobile Safari/537.36
Mozilla/5.0 (iPhone; CPU iPhone OS 12_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) CriOS/79.0.3945.73 Mobile/15E148 Safari/605.1Mozilla/5.0 (Windows NT x.y; rv:10.0) Gecko/20100101 Firefox/10.0
Mozilla/5.0 (Windows NT x.y; Win64; x64; rv:10.0) Gecko/20100101 Firefox/10.0
Mozilla/5.0 (Windows NT x.y; WOW64; rv:10.0) Gecko/20100101 Firefox/10.In den MDN Web Docs findest du auch noch ausführlichere Infos zum User Agent im Firefox: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/User-Agent/Firefox.
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0 Safari/605.1.15
Mozilla/5.0 (iPhone; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0 Mobile/15E148 Safari/604.1
Mozilla/5.0 (iPad; CPU OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0 Mobile/15E148 Safari/604.1
Mozilla/5.0 (iPod Touch; CPU iPhone OS 12_2 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/13.0 Mobile/15E148 Safari/604.1Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36 Edg/44.18362.449.0
Mozilla/5.0 (Windows Mobile 10; Android 8.0.0; Microsoft; Lumia 950XL) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.93 Mobile Safari/537.36 Edge/40.15254.369
Mozilla/5.0 (Windows NT 10.0; Win64; x64; Xbox; Xbox One) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.88 Safari/537.36 Edge/40.15063.0Es gibt die Möglichkeit den User Agent zu wechseln. Das macht Sinn, wenn man Webseiten auf mögliche User Agent Abfragen überprüfen will. Dafür gibt es verschiedene Plugins; mein Favorit ist "User Agent Switcher". Den findet ihr auf der Seite: https://mybrowseraddon.com/useragent-switcher.html. Das Tolle an diesem Plugin ist, dass ihr interaktiv euren User Agent zusammenstellen könnt.
Der Browser ist nicht der einzige, der einen User Agent hat. Im Prinzip hat alles, was einen Server per HTTP-Protokoll abfragt, einen User Agent. Zum Beispiel, wenn ihr euch mit dem curl-Befehl eine Webseite holt, hat dieser den User Agent: "curl/versionnummer".
Einmal ein Beispiel wie das bei euch aussehen könnte.
Suchmaschinen haben ja ihre sogenannten WebCrawler, um Webseiten zu untersuchen. Damit diese nicht in deinen normalen Aufrufstatistiken zum Beispiel mit Matamo oder Google Analytics als Nutzer auftauchen, haben sie meist eigene User Agents. Google stellt seine unter folgender Seite zur Verfügung https://support.google.com/webmasters/answer/1061943?hl=de.
Zu beachten ist, dass diese niemals ausgenutzt werden sollten, um Inhalte für Suchmaschinen anders auszuspielen, da dieses Black Hat Seo ist, also schlechte Methoden, die in der Regel abgestraft werden. Die Google Crawler sollten bei der Ausgabe von Inhalten wie normale Nutzer behandelt werden.
Die Abstrafung könnte im Extremfall bis zu einer kompletten Deindexierung der Webseite gehen.
Natürlich können wir auch über die verschiedenen Programmiersprachen den User Agent abfragen. Ich möchte dir hier 2 Varianten für gängige Sprachen des Webs zeigen; einmal für PHP und einmal für JavaScript.
Die PHP-Variante ist 1:1 die, die für die Ausgabe deines User Agents ganz am Anfang von diesem Beitrag verwendet wurde. Dafür nutzen wir die $_SERVER Variable. Dort sind alle Serverinformationen und Headers vom Client Request enthalten.
echo $_SERVER['HTTP_USER_AGENT'];Die Variable $_SERVER enthält nun einfach den HTTP User Agent und - voilà - wir haben unseren User Agent.
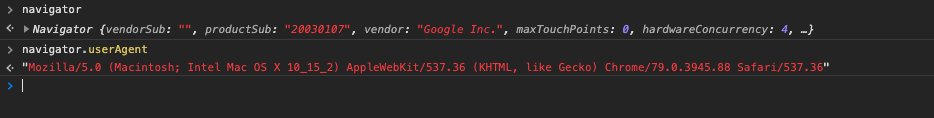
Die JavaScript-Variante ist genau so einfach wie die PHP-Variante um den User Agent zu erhalten. Es gibt das sogenannte "navigator"-Objekt. Dort ist der User Agent wieder enthalten.
console.log(navigator.userAgent);Das sieht in der Browser Console zum Beispiel im Chrome so aus:

Der User Agent String ist ein nützliches Mittel, um browser- und systembedingte Ausgaben zu erzielen. Leider kann der User Agent manipuliert werden, wie alles, was vom Client kommt. Deshalb ist die Zuverlässigkeit nicht 100% gegeben.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!

Hallo Basti,
theoretisch wäre so eine zusätzliche Angabe sicherlich möglich. Persönlich halte ich diese aber nicht für Zielführende den diese ist bereits historisch bei dem Standard Mozilla/5.0 passiert der den User Agent schon einmal mit einem unnötigen Parameter gefüllt hat der Heutzutage eigentlich keine Relevanz mehr hätte.
Es ist sinnvoller die Webseiten dazu zu zwingen diese neue Versionsnummer anzuerkennen und damit zu arbeiten. Persönlich würde ich auch sagen, wenn eine komplette Webseite dadurch abstützt, sollte man sich Gedanke über das Programmatische auslesen des User-Agents machen, warum diese zu Fehlern führt.
Ich habe persönlich bereits einige Webseite mit dem User Agent mit Versionsnummer 100 getestet und konnte keinerlei Fehler ausfindig machen. Ich gehe persönlich jetzt, ohne qualifizierte Quellen dafür zu haben, da es dazu soweit ich weiß, noch keine Daten gibt, primäre ältere Webseiten betrifft, die noch den Internet Explorer ebenfalls unterstützen. Dort ist von vornherein einmal über eine neue Programmierung nachzudenken aus meiner Perspektive.
Vielleicht hast du ja einen Grund weshalb du das anders siehst, ich bin an einem Austausch und deiner Meinung dazu interessiert!
Gruß, Felix

Interessanter Artikel. Jetzt sind ja die großen Browser bald bei den 3stelligen Versionsnummern angelangt, was zu problemen auf Webseiten führen kann. Kann man als workarround dafür nicht zusätzlich eine 2stellige Versionsnummer im User-Agent angeben?