
In diesem Beitrag findest du aktuelle Tools, Anleitungen und Hinweise zu verschiedenen nützlichen Quellen, die dir als Programmierer*innen und als Designer*innen für UI/UX weiterhelfen können.
Seien es Dokumentationen oder Tools, um beispielsweise Bilder zu finden oder zu erstellen. Oder auch einfach Alltagshelfer die jeder gebrauchen kann!
Ich werde euch natürlich nicht verschiedene Dokumentationen von Programmiersprachen zeigen. Sondern Seiten, die auf den Standarddokumentationen aufbauen, aber weitere Funktionalitäten bieten. Oder einfach gut zusammengefasste Informationen!
DevDocs bietet Dokumentationen von etlichen Programmiersprachen, CMS, Datenbanksystem, auf ihrer Webseite über verschiedene Schnittstelle vereint. Dort kannst du dir selbst aussuchen für welche Sprachen du die Dokumentationen sehen willst - Und kannst diese parallel durchsuchen.
Auf der Seite von DevHints findest du Cheatsheets für verschiedene Programmiersprachen, Datenbanken, Code Editoren und vieles mehr.
Auf der "Can i Use?" kannst du prüfen welche Funktionen von welchem Browser unterstützt werden. Sei es CSS, HTML5, JavaScript, SVG oder auch so sicherheitsrelevante Funktionen wie Unterstützung für TLS 1.3. So gibt es auf HelloCoding wie oben zu sehen auch eine automatisierte Einbindung von "Can i Use?", um mir die Arbeit zu erleichtern.
Ergänzend zu "Can i Use?" findst du bei "Can I Email" die Kompatibilität zu Tags, Bildern etc. für verschiedene E-Mail-Clients.
In diesem Abschnitt stelle ich dir verschiedene Tools vor, um Bilder zu bearbeiten oder zu kompremieren, um mit Schriften zu arbeiten und einige weitere kleine Helferlein oder auch ein größeres Grafikprogramm im Browser.

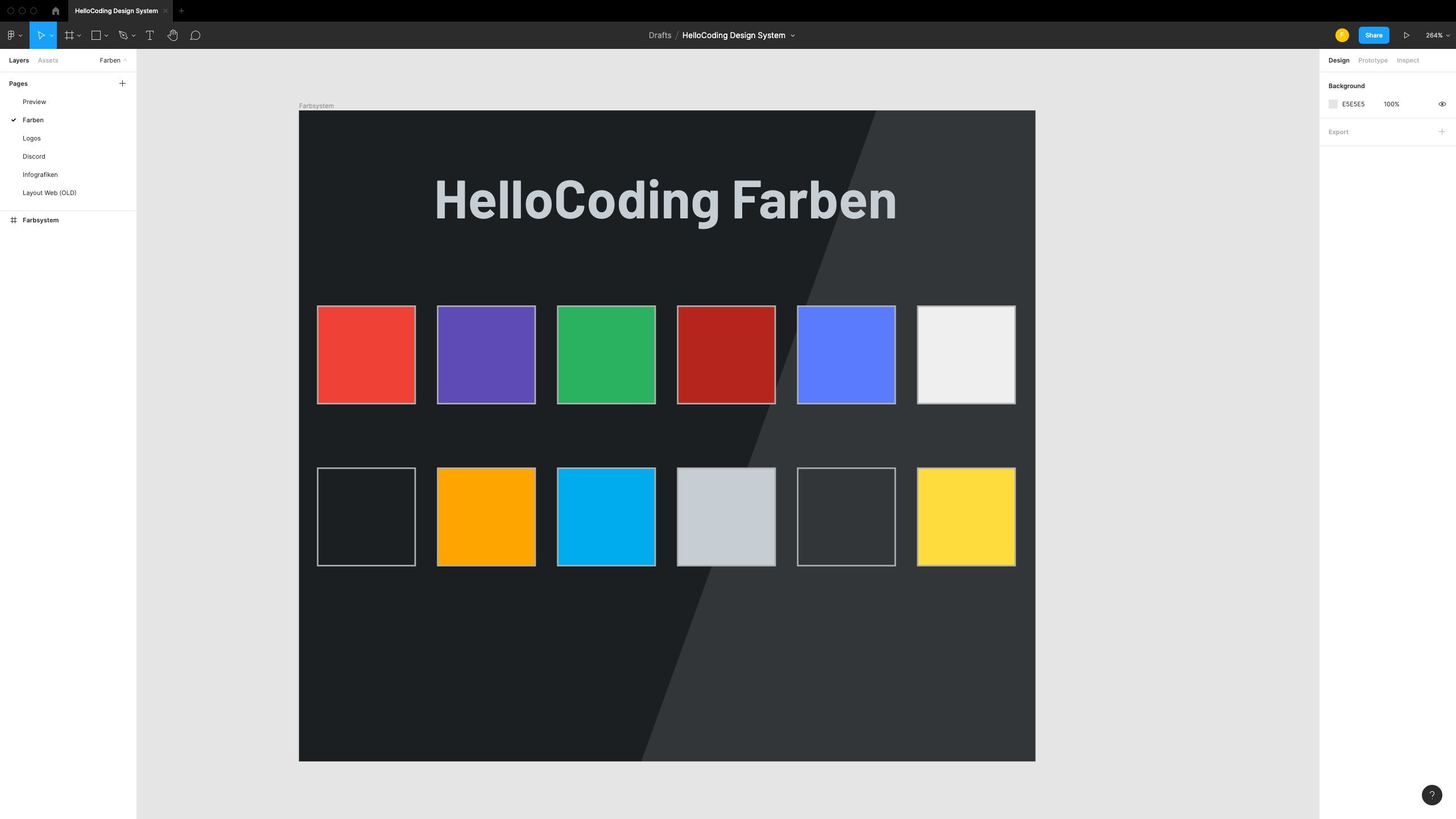
Figma ist ein Layout und Prototyping Tool für Screendesigns. Diese Tool gibt es in einer kostenlosen Version, dort kannst du im Bereich "Drafts" so viele Designs & Dateien anlegen wie du willst. Und in diesen Dateien kannst du mehrer Seiten Anlegen für Logos, Webseiten und vieles mehr. So habe ich es mir jetzt auch einmal zum Testen für die HelloCoding Ressourcen aufgebaut. Allerdings ist es schade, dass es bisher keine direkte Importfuntkion für Affinity Designer oder Photoshop gibt.

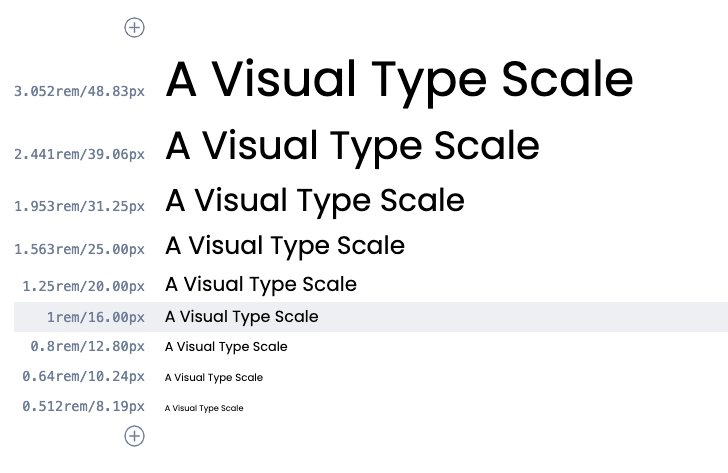
Mittels der Webseite "Type Scale" kannst du deine Schriften zusammen stellen und die Größen der Überschriften und Laufschriften aufeinander abstimmen.
Type Scale Schriften zusammen stellen!
Mit Icomoon kannst du aus verschiedenen Icon-Sets, wie Font Awesome oder Material Icons, aber auch eigenen SVG's, deine eigene Icon-Font für deine Projekte zusammen stellen. Der Vorteil einer Icon-Font ist das nur die Icons geladen werden, die auch wirklich auf deiner Webseite Verwendung finden.
Es gibt Stockbilder-Seiten wie Sand am Meer. Genau so gibt es sehr viele, die kostenlose Bilder anbieten. Dort habe ich zwei Favoriten, da die Lizenzen sehr einfach verständlich sind und die Bildqualität im Schnitt sehr, sehr gut ist! Das sind Unsplash und Pxfuel.
Manchmal braucht man ein schnelles Tool um eine PDF-, Audio- oder Videodatei zu bearbeiten. Sei es ein Video zu rotieren oder ein Bild zu kompremieren. Dafür habe ich zwei Seiten, die einfach zu verwenden sind:
In diesem Abschnitt habe ich dir ein par Tools aufgelistet, die dir dabei helfen, ansprechende Farbpaletten für deine Projekte zu finden.
Auf der Webseite von "Colorhexa" findest du zu Hexfarben verschieden Infromationen, die aufgrund der Farbe generiert werden. Ich nutze diese Seite vor allem, um mir per Shortcut, direkt eine Farbe von überall aus abrufen zu können und deren HEX-Wert zu sehen.
Mit dem "Color Contrast Analyzer" von Adobe kannst du das Verhältnis von Text- zu Hintergrundfarbe prüfen, und wie gut oder wie schlecht der Kontrast ist. Perfekt, um auch eine gute Lesbarkeit für Menschen mit Sehschwächen zu garantieren.
Wer kennt es nicht: Alle paar Wochen, Monaten braucht man mal eine "Regular Expression", aber so lange merkt man es sich auch nicht, wie das ganze noch mal war. Dafür gibt es kleine Tools, mit denen du testen kannst, wie deine Regular Expression gerade greifen würde.
Diese kannst du zum Beispiel mit folgenden Tools testen:
Ich habe hier auf und für HelloCoding kleinere verschiedene Tools geschrieben. Die Ideen dafür entstanden bei meiner Arbeit. Da ich merkte, dass ich diese Informationen regelmäßig brauche und habe mir dafür entsprechende Tools programmiert. Schau sie dir doch einmal an!
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Tools & Helfer für den Coding- und Design-Alltag"!