
In diesem Artikel stelle ich dir meine zehn meistgenutzten Erweiterungen für Visual Studio Code vor. Diese Erweiterungen verwende ich generell jeden Tag, um mir das Arbeiten in VSC zu erleichtern. Es gibt funktionelle Erweiterungen, die elementare Funktionen ergänzen und andere, die "lediglich" das Design von VSC beeinflussen, um das Lesen von Code zu erleichtern.

Ich habe schon viele Themes für Visual Studio Code ausprobiert, aber bisher bin ich immer wieder bei "Material Theme + Material Icon Theme" hängengeblieben. Es bietet ein angenehmes, nicht übertriebenes Farbthema.
Entwickler (Material Theme)
Mattia Astorino
Marketplace (Material Theme)
https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme
Entwickler (Material Icon Theme)
Philipp Kief
Marketplace (Material Icon Theme)
https://marketplace.visualstudio.com/items?itemName=PKief.material-icon-theme

Die Erweiterung für Remote Development habe ich in letzter Zeit sehr lieb gewonnen. Ich nutze diese sehr gerne für Docker, so wie für die Entwicklung auf einem SSH Server.
Der Vorteil von "Remote Development" liegt in der Einfachheit, direkt in einem Docker-Container, auf einem SSH-Server oder unter Windows, in einem Linux-Subsystem, zu arbeiten. Gerade in Zeiten von Corona und Home-Office ist dies eine komfortable Möglichkeit auf internen Firmenservern, von zu Hause aus, zu arbeiten.
Entwickler
Microsoft
Marketplace
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.vscode-remote-extensionpack

Privat nutze ich die Docker-Variante sehr gerne, da es unter MacOS häufig zu Performance-Problemen bei dem Einbinden größerer Volumen in ein Docker-Container kommt.
Mit dieser Variante kann ich mich jetzt direkt in den Docker-Container schalten, und mein Projekt läuft komplett unabhänig vom äußeren System, ohne die Notwendigkeit die Docker-Volumes einzubinden. Mit Git als Speicherort, sind die Volumes für Projekte bei mir meist obsolet.
So verwende ich die "Remote Container" - Erweiterung für die Entwicklung von HelloCoding. Einfach den Container auswählen und schon kann die Entwicklung direkt im Container starten.

Entwickler
Microsoft
Marketplace
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-containers

Wenn es darum geht einen Server zu konfigurieren, vor allem bei größeren Änderungen an Docker-Files oder der Serverkonfiguration selbst, nutze ich "Remote SSH". Der Workflow ist hier, dank "Copy & Paste", wesentlich schneller als über das Terminal.
Entwickler
Microsoft
Marketplace
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh

"Remote WSL" erlaubt euch auf Windows in einem Linux-Subsystem zu entwickeln, dabei aber alle Vorteile von VSC zu nutzen.
Entwickler
Microsoft
Marketplace
https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl

Mit dem "Live Server" kann man für einfache HTML-Webseiten ein schnelles Setup erstellen, um im Browser einen "Live Reload" für HTML-Dateien zu nutzen. Sobald gespeichert wird, ladet der Browser automatisch neu. Gerade für kleinere Übungen oder um ein kleines JavaScript-Plugin zu schreiben, ist diese Erweiterung durchaus nützlich. Für größere Anwendungen ist Gulp mit Browsersync oder WebPack natürlich die bessere Wahl, da dort deutlich mehr Konfigurationsmöglichlkeiten bestehen.
Entwickler
Ritwick Dey
Marketplace
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer

Da ich oft mit Python Datenanalysen betreibe, entsteht natürlich auch die ein oder andere CSV-Datei, die ich betrachten möchte, ohne ein zusätzliches Programm öffnen zu müssen.
Dafür eignet sich die Erweiterung "Excel Viewer" sehr gut. Diese kann Excel- und CSV-Dateien ansprechend darstellen.
Entwickler
GrapeCity
Marketplace
https://marketplace.visualstudio.com/items?itemName=GrapeCity.gc-excelviewer

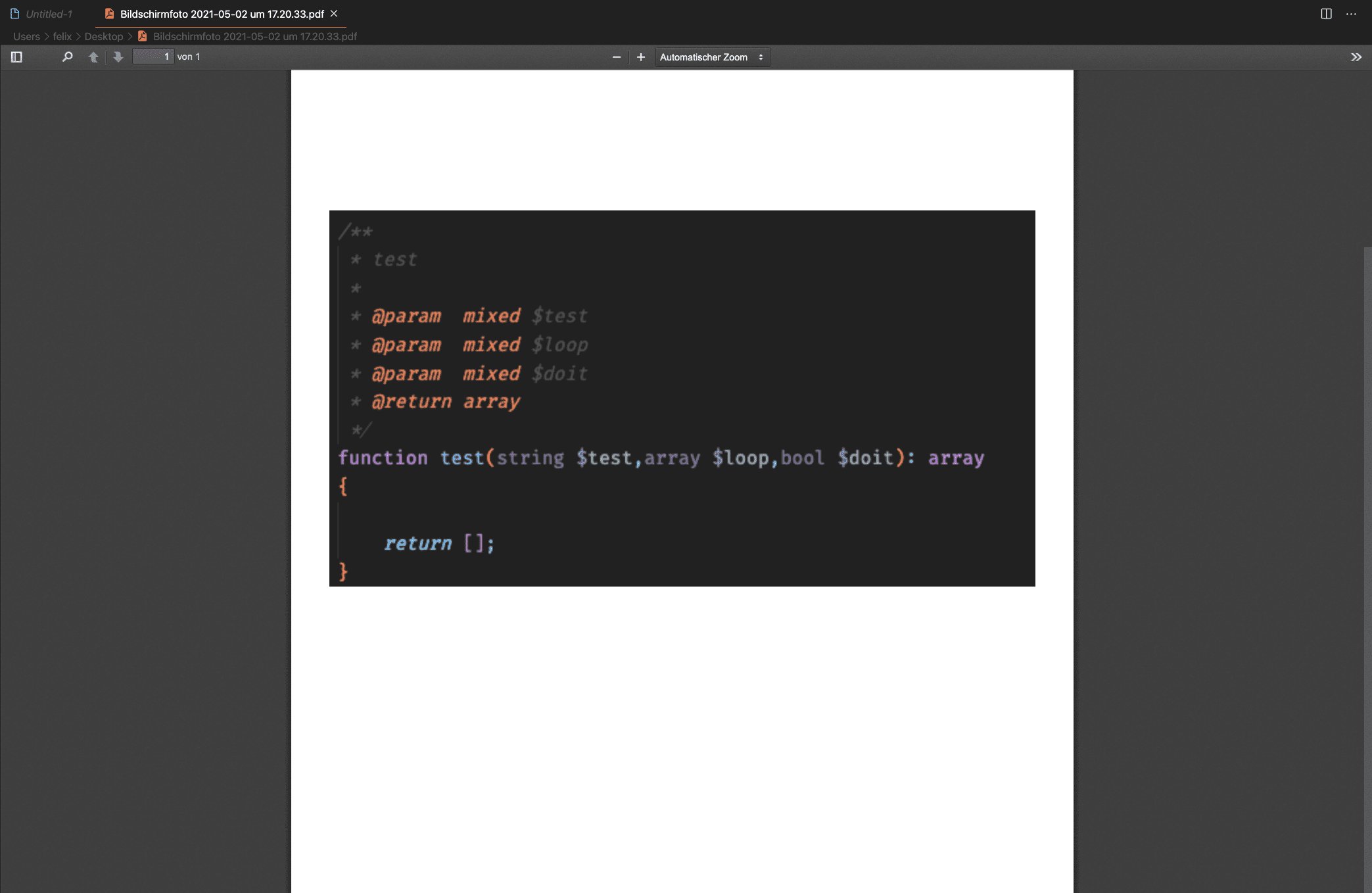
Die Erweiterung "vscode-pdf" ist ziemlich selbsterklärend. Sie zeigt PDF-Dateien wie im Chrome-Browser an. Die Ansicht sieht nun wie folgt aus. Falls dieses Plugin nicht Installiert ist, kann nur die binäre Ansicht der Datei abgerufen werden, die wenig hilfreich ist.

Entwickler
tomoki1207
Marketplace
https://marketplace.visualstudio.com/items?itemName=tomoki1207.pdf

Diese Erweiterung ist vor allem für Personen nützlich, die von Sublime Text auf Visual Studio Code wechseln, oder einfach nur faul sind. Dieses Plugin schließt HTML- und XML-Tags automatisch. Gerade wenn man von Sublime Text kommt, ist man diese Funktionalität gewöhnt. So ging es mir auch vor einigen Jahren. Damals war ich sehr dankbar dieses Plugin von Jun Han gefunden zu haben.
Entwickler
Jun Han
Marketplace
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag

Mit der Erweiterung "Auto Rename Tag" wird immer das schließende Tag mit umbennant. Dies ist ein Plugin für XML und HTML. Im Webbereich gibt es keinen Grund auf dieses Plugin zu verzichten.
Entwickler
Jun Han
Marketplace
https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

Mit der Erweiterung "Bracket Pair Colorizer 2" werden Zugehörige Klammern farbig dargestellt, so dass man direkt erkennt, was zusammen gehört.
Entwickler
CoenraadS
Marketplace
https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2

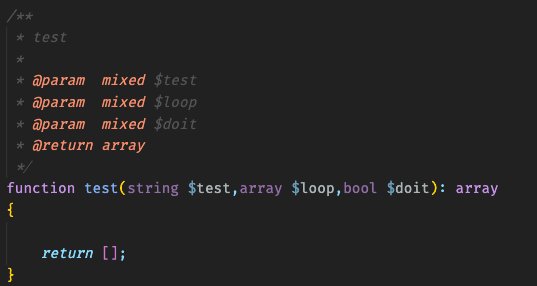
Diese Erweiterung ist für PHP-Entwickler sehr nützlich. Mit dem Befehl command + shift + i kann ein neuer Kommentar erstellt werden. Dazu sollte vorher die erste Zeile der Funktion oder Methode selektiert werden. Unten seht man ein Beispiel des Resultats. Dort können dann noch weitere Anpassungen vorgenommen werden. Diese Erweiterung erspart sehr viel Schreibarbeit.

Entwickler
Rex Shi
Marketplace
https://marketplace.visualstudio.com/items?itemName=rexshi.phpdoc-comment-vscode-plugin

Für den faulen Entwickler ist "Prettier" ein wahrer Segen. Das Plugin formatiert euer JavaScript oder HTML automatisch zu ordentlichen Blöcken. Die Erweiterung liefert zudem etliche Einstellungsmöglichkeiten, etwa die Funktion, dass bei jedem Speichern der Datei der Code formatiert wird.
Entwickler
Prettier
Marketplace
https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Es gibt so viele schöne Erweiterungen für die Entwicklung in Visual Studio Code. Natürlich gibt es noch deutlich mehr als ich hier vorgestellt habe. Zum Beispiel für Java oder auch für SCSS und Python findet man tolle Plugins. Die Suche im Marketplace bringt schnell Ergebnisse für die gewünschte Sprache oder Funktion.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Top 10 Erweiterungen für Visual Studio Code"!