
Zu Beginn gibt es einige Informationen dazu was benötigt wird, um Safari zu debuggen.
In diesem Artikel werde ich dir zwei Varianten vorstellen, mit denen iOS Safari debugged werden kann. Alle hier vorgestellten Verfahren wurden mit einem MacBook Pro 13 Zoll (2017) und einem iPhone SE (2. Generation) getestet. Das MacBook ist auf Version 11.0.1 (macOS Big Sur) und das iPhone ist auf Version 14.1.
Erste Variante (Echtes iPhone debuggen)
Zweite Variante (iPhone Simulator Debuggen)
Im ersten Schritt müssen wir den Safari Browser vorbereiten. Falls du die Entwicklerkonsole von Safari regelmäßig nutzt, wirst du diesen Schritt wahrscheinlich schon erledigt haben.
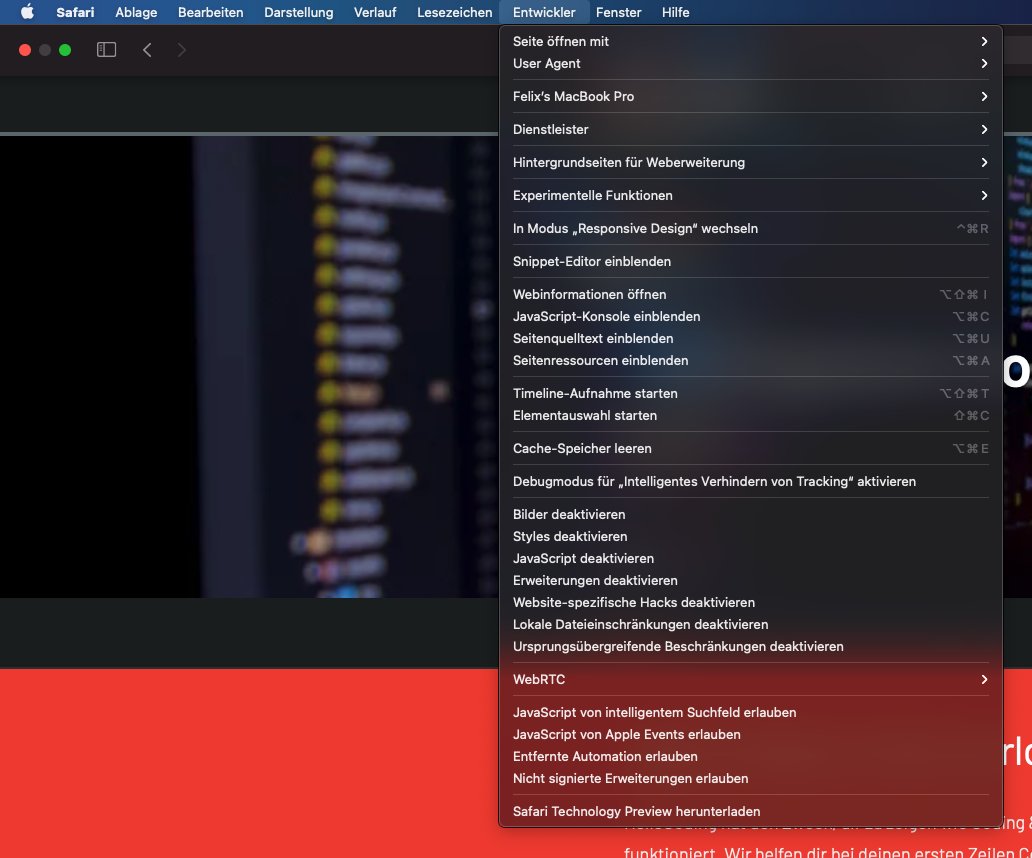
Dazu öffnest du die Safari Einstellungen und gehst dort auf die Option "Erweitert". Dort klickst du auf den Punkt "Entwickler" in der Menüleiste.
Jetzt wirst du das folgende Menü in der Safari-Leiste sehen.

Sobald du diesen Punkt erledigt hast, kannst du dich entschieden welche Variante du nutzen willst. Entweder ein echtes Gerät debuggen oder mit dem Xcode Simulator arbeiten.
Um die Variante zu nutzen brauchst du ein iPhone, dann kannst du mit den folgenden Einstellungen fortfahren.
Um die Verbindung herzustellen benötigst du ein Lightning zu USB/USB-C Kabel. Falls die Verbindung zum ersten Mal hergestellt wird erscheint eine Anfrage auf dem iPhone, ob du diesem Computer vertrauen kannst. Diese musst du noch bestätigen und danach kannst du auch schon loslegen.
Wenn du nun auf dem iPhone eine Seite im Safari öffnest, bekommst du im Entwicklermenü dein iPhone angezeigt und kannst die geöffneten Webseiten auswählen und die Entwicklerkonsole für dein iPhone verwenden.
Wenn wir nun ein Element in der DOM auswählen, sehen wir dass immer in Echtzeit auf dem iPhone. So können wir wie gewohnt Elemente verändern/hinzufügen oder auch die JavaScript-Konsole abrufen.
Das wär's nun zur Variante mit dem eigenen iPhone - Ein Nachteil ist, dass, wenn man immer das Neuste testen will oder ein Kunde einem ein bestimmtes Gerät mitteilt, so braucht man immer dieses Gerät, weshalb die Variante mit dem Simulator oft nützlicher ist.
Um den Simulator zu nutzen brauchst du wieder das aktivierte Entwicklermenü und du musst Xcode installiert haben. Das findest du im AppStore auf deinem Mac.

Nachdem du Xcode installiert hast, kannst du über die Spotlightsuche (oben rechts die Suche oder CMD + Space) nach "simulator" suchen, dort findest du den Simulator.
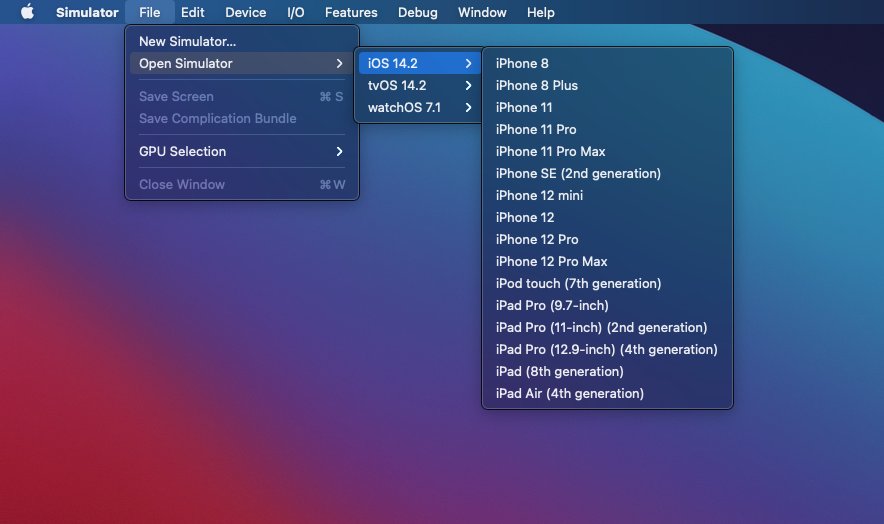
Sobald du diesen startest, wird je nach Einstellung entweder direkt ein Gerät geöffnet oder nicht. Falls bei dir keines gestartet wird, kannst du oben über die Menüleiste ein Gerät auswählen.
Zum Testen wählen wir jetzt ein iPhone 12 Pro Max aus, damit testen wir das aktuell neueste Gerät.

Jetzt kannst du sehen wie das iPhone geladen wird und danach auch schon Safari starten. Wenn du nun wieder auf deinem Mac den Safari-Browser startest, kannst du dort über die Entwicklerkonsole die Webseite auswählen, an der du arbeiten willst.
Genau so wie du das iPhone auswählen konntest, kannst du auch die verschiedenen aktuellen iPads testen. Wähle dazu zum Beispiel das iPad Pro (9.7 Zoll) aus und es erscheint auch im Safari Entwicklermenü. Dort kannst deine Webseite debuggen.
Der Vorteil vom Simulator liegt auf der Hand. Man spart es sich das Gerät zu kaufen und braucht nur ein macOS Gerät. Ein Nachteil vom Simulator ist, dass man das Userinterface und die Toucheingaben nicht wirklich gut testen kann. Um ein Gefühl für diese Eigenschaften zu bekommen, ist ein natives Gerät immer besser.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Wie du die iPhone-Entwicklertools verwenden kannst!"!