
Es gibt verschiedene Arten Daten beim Verwenden einer Webseite zu speichern. Heute möchte ich euch den Unterschied zwischen der WebStorage API und Cookies vorstellen. Dazu müssen wir erst einmal wissen, was Cookies und die sogenannte WebStorage API überhaupt sind.

Eine Cookie (zu Deutsch: Keks) ist eine Textinformation, die beim Abruf der Webseite oder bei einer bestimmten Aktion auf der Webseite im Speicher abgelegt wird. Der häufigste Verwendungszweck von Cookies sind “Tracker”, wobei es sich hier meistens um Third Party Cookies handelt. Ein Cookie kann eine maximale Größe von 4096 bytes haben. Die maximale Anzahl der Cookies kann stark vom Browser abhängig sein.
In der aktuellen Chrome-Version 143 sind 180 Cookies pro Domain möglich und eine Größe von 4096 bytes. Im aktuellen Firefox-Version 146 sind 150 Cookies pro Domain möglich und eine Größe von 4096 bytes.
Nach der Spezifikation RFC 6265 sollen folgende Standards für Cookie-Größen und Speicherverbrauch gelten. Die Spezifikation RFC 6265 ist im April 2011 erschienen.
Daraus ergibt sich ein Gesamtspeichervolumen von 0,2048 Megabyte pro Webseite. Der Browser insgesamt kann nach dieser Spezifikation bis zu 12,2048 MB Cookies speichern. Wobei die Limitation keine Grenze nach oben setzt, was am Beispiel von Chrome mit 180 und Firefox mit 150 Cookies pro Domain gut ersichtlich ist.
Es gibt zwei verschiedene Arten von Cookies: Bei der einen Art handelt es sich um Session Cookies, das andere sind Cookies mit einem "max-age", was bedeutet, dass diese Cookies nach einer festgelegten Zeit verfallen. Session Cookies verfallen, nachdem das Aktive Browserfenster geschlossen wurde. Die Session Cookies werden nicht auf die Festplatte geschrieben.
Session Cookies sind vor allem dann nützlich, wenn ein Login immer geschlossen werden soll, sobald der Client den Browser verlässt. Ein Session Cookie kann erzeugt werden, indem kein Expires/Max-Age Attribute gesetzt wird.
Max-Age
Definiert die Zeit in Sekunden, bis der Cookie abläuft (The Maximum Lifetime). Wenn ein Expires Attribute ebenfalls gesetzt ist, geht das Max-Age Attribute vor; diese ist die neuere Spezifikation.
Domain
Die Domain definiert den Gültigkeitsbereich des Cookies. Ein Cookie, der mit dem Domain Attribute hellocoding.de gesetzt wurde, ist auf test.hellocoding.de nicht gültig. Ein Cookie, der als Domain Attribute test.hellocoding.de hat, gilt nicht auf hellocoding.de. Eine Kommunikation zwischen Subdomains ist problemlos möglich, wenn die Domain auf .hellocoding.de gesetzt wurde. Dabei ist der Punkt am Anfang wichtig, um zu erkennen, dass diese ebenfalls auf den Subdomains Gültigkeit haben sollen.
Die meisten Browser deaktivieren oft Public Subdomains. Ein Beispiel wäre hier co.uk, da diese sonst auf allen Webseiten, die eine .co.uk Domain sind, gültig wären. So könnte man Cookies von BBC zu Amazon übertragen und umgekehrt - das würde ein fatales Sicherheitsproblem darstellen!
Path
Mit dem Path Attribute kannst du einen Cookie nur für einen bestimmten Path deiner Webseite Gültigkeit geben. So kannst du zum Beispiel für dein Backend noch einmal Extra-Cookies setzen.
Secure
Mit dem Secure Attribute kann definiert werden, dass nur Cookies über SSL zugelassen werden.
HttpOnly
Wenn ihr HttpOnly verwendet, kann auf den Cookie nicht per JavaScript zugegriffen werden. Das soll XSS ( - Cross-Site-Scripting ) Angriffe verhindern.
Key Value Pair
Zu guter Letzt das wichtigste Key: Value Pair. Das Cookie-Pair besteht aus Cookie-Name und dem Cookie-Value, in dem eure eigentlichen Informationen gespeichert sind.
Ein Third Party Cookie wird über JavaScript gesetzt und ist ein Script einer fremden Webseite. Die Domain steht auch auf einer fremden Webseite. Das kann zum Beispiel so aussehen:
In diesem Beispiel seht ihr die Cookies der Webseite Stackoverflow.com. Dort findet ihr Cookies von Facebook und Imgur.com.
Diese Cookies werden in erster Linie für das Tracking von Nutzern verwendet.
Die Cookies kann man sich eigentlich in jedem Browser anzeigen lassen. Die einfachste Möglichkeit ist unter Firefox und Chrome folgende:
Hier noch einmal eine Anleitung in Bildern, jeweils für Chrome und Firefox:

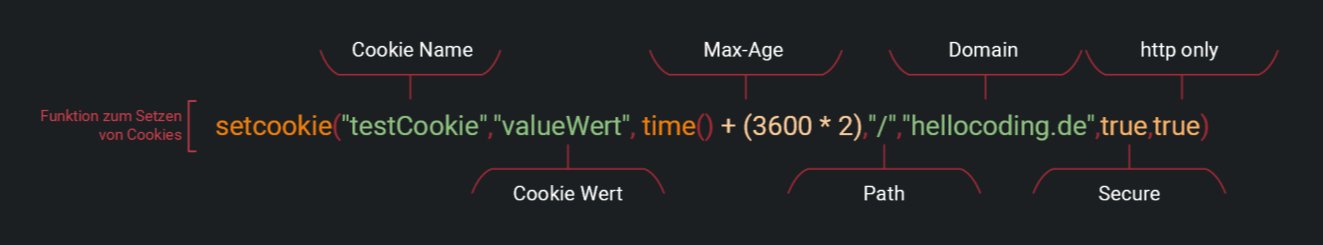
Das Setzen eines Cookies mittels PHP geht Recht Schnell und einfach mit der Funktion setcookie();
<?php
/* setcookie ( "keyname", "value","max-age","path","domain","secure","httponly") */
setcookie("testCookie","valueWert", time() + (3600 * 2),"/","hellocoding.de",true,true)
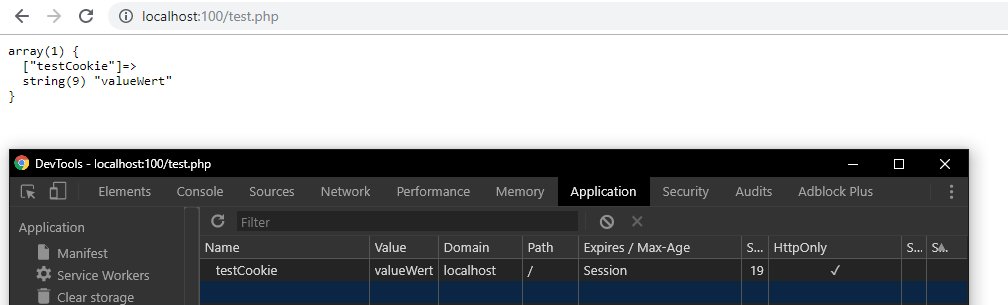
/* Beispiel zum Bild im Ergebnis, siehe Unten */
setcookie("testCookie","valueWert", time() + 3600,"/","localhost",false,true);
/* Abrufen einer Cookie Variable */
$_COOKIE['testCookie']
Ein Cookie in Javascript kann über folgende Eingabe gesetzt werden:
document.cookie = "cookieskey=cookievalue;secure=true";
/* Cookie abrufen */
function getCookie(name) {
var value = "; " + document.cookie;
var parts = value.split("; " + name + "=");
if (parts.length == 2){
return parts.pop().split(";").shift();
}
}
console.log(getCookie("cookieskey"))Es kann auch noch das Path und Domain Attribute und die Zeit gesetzt werden; die Möglichkeiten wurden ja bereits oben definiert.
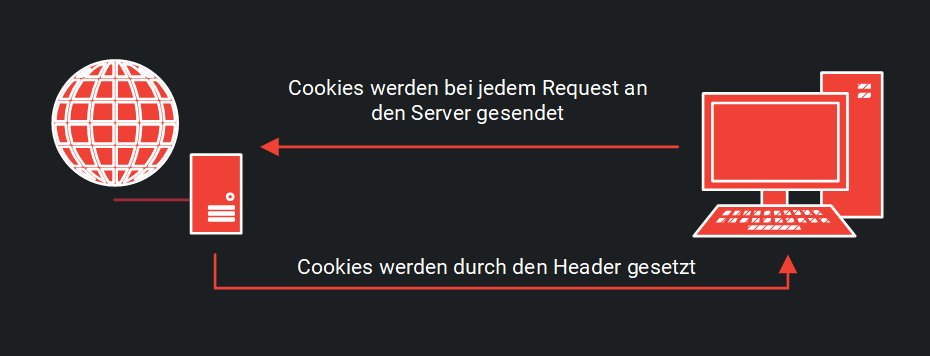
Cookies könnt ihr für Vieles einsetzen. Sie eignen sich, um kurze Informationen zu speichern, was daran erkennbar ist, dass nur 4096 Bytes pro Cookie möglich sind. Daher sind Cookies auch eher ungeeignet, wenn es um das Speichern von Daten im Browser geht; jedes Mal, bei einer Anfrage an den Server, werden die gesamten Informationen auch an diesen gesendet. Entsprechend sollten Cookies auch nur dann verwendet werden, wenn genau dieses Verhalten gewünscht ist.
Wer noch einmal die genauen Details von RFC 6265 nachlesen möchte, dem kann ich das Dokument Cookies - RFC 6265 empfehlen. Dort ist alles ganz genau beschrieben.
Der Localstorage ist eine Speicherbereich im Browser. Ein Localstorage kann ganze 5MB groß sein, was ihn deutlich größer macht als einen Cookie. Allerdings werden Informationen im Localstorage nicht an den Server übertragen, es sei denn, man macht es manuell über Javascript Fetch oder XMLHttpRequest (XHR) (oder auch als “Ajax” bezeichnete Variante). Den Localstorage zu nutzen ist deutlich einfacher, hat aber dafür auch deutlich weniger Funktionen. Es ist grundsätzlich nicht möglich, Informationen zwischen Domain und Subdomain zu teilen. Es ist auch nicht möglich, eine Ablaufzeit zu setzen oder Path-Angaben zu machen. Eine Localstorage-Information kann folgendermaßen angelegt werden:
localStorage.setItem('name','value')
/* Abrufen geht über die folgende Funktion */
localStorage.getItem('name')
/* Das Löschen geht über folgende Funktion */
localStorage.removeItem('name')Was hierbei sofort auffällt: Es ist deutlich einfacher, mit dem Localstorage zu arbeiten als mit Cookies. Daher bevorzuge ich auch immer Localstorage, wenn die Informationen nicht an den Server gesendet werden müssen. Localstorage teilt auch nicht die Informationen zwischen http und https Protokollen standardmäßig.
Der Unterschied zwischen Localstorage und Sessionstorage ist, dass der Localstorage niemals abläuft. Und der Sessionstorage läuft beim Schließen des Browserfensters/tabs ab und wird gelöscht.
Local- und Sessionstorage geben einem eine einfache Möglichkeit an die Hand, Informationen beim Client zu speichern und diese wieder abrufen zu können per JavaScript.
Die größten Unterschiede zwischen Cookies und WebStorage API ist die Speichergröße. Diese liegt bei einem Cookie bei 4096 Bytes und bei Localstorage/Sessionstorage bei 5MB.
Der zweite Unterschied ist, dass Cookies an den Server gesendet werden. Die Storages speichern alles nur lokal und senden es nicht an den Server.
Der dritte Unterschied ist, dass Cookies deutlich genauer eingestellt werden können und somit viel mehr Möglichkeiten haben, zum Beispiel eine Übertragung an Subdomains.
Durch die genauen Einstellungsmöglichkeiten von Cookies haben sie aber auch einen Nachteil: Sie sind aufwändiger zu setzen. Für schnelles Abfragen und Speichern ist der Localstorage daher deutlich besser geeignet.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!

Hallo Thorsten,
danke für dein Kommentar - aus meiner persönlichen Auffassung würde ich sagen ja, das du keinen Cookie Hinweis benötigst.
Aber - Ich möchte Klarstellen das ich keine Rechtsberatung Ersetze - diese Antwort kann dir mit Sicherheit nur ein Rechtsanwalt geben.

Wenn man ausschliesslich local-/Session-Storage verwendet und keine drittanbieter cookies, muss man dann den Warnhinweis setzen?