
Du kennst bestimmt aus der ein oder anderen App auf deinem Smartphone bestimmt den Teilen Button um Inhalte an deine Freunde zu Teilen in verschiedensten Social Medias. Inzwischen gibt es auch im Webbrowser eine API, um das Standard-Interface deines Smartphones bzw. Computers anzusteuern, diese API heißt „Web Share API“, in diesem Beitrag bekommst du einen Einblick in die Funktion und Kompatibilität mit verschiedensten Browsern.
Den großen Vorteil von der Web Share API gegenüber der regulären Buttons zum Teilen von Inhalten sehe ich da drinnen, dass die Social Medias, die dem Nutzer zum Teilen angezeigt werden, zugeschnitten sind auf die jeweiligen Apps, die der Nutzer auf seinem Handy installiert hat. So sind die Möglichkeiten für das Teilen deutlich vielfältiger.
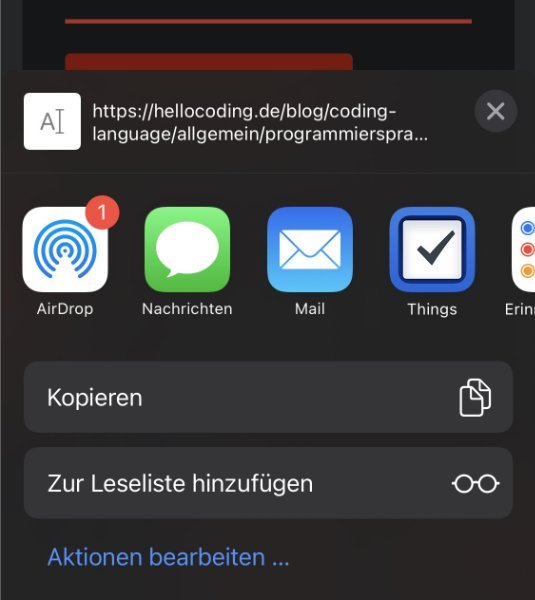
Unter iOS sieht der Teilen-Bildschirm zum Beispiel so aus wie auf dem nachfolgenden Bildschirm, je nach Apps auf deinem Gerät weichen hier die Apps ab. Bei mir gibt es zum Beispiel Things 3 wo drinnen ich mir das ganze ablegen könnte.

Stand jetzt (14.06.2022) gibts das Teilen unter Chrome nur für Windows und Chrome OS, die Nutzer von macOS müssen sich noch etwas gedulden bis Sie im Chrome auch in den Genuss dieser Funktion kommen. Unter Safari auf macOS funktioniert das ganze schon heute! Firefox und Opera unterstützen diese bis heute noch gar nicht. Unter Edge ist die Web Share API auf Windows limitiert.
Um zu prüfen, ob die Web Share API verfügbar ist, reicht es zu prüfen, ob die beiden Methoden share und canShare verfügbar sind, falls einer der beiden nicht da sein sollte, wäre die if-Abfrage false. Durch das vorherige Prüfen können die späteren Abrufe nicht fehlschlagen.
if(navigator.share && navigator.canShare){
// Web Share API ist Verfügbar!
}Nachfolgende kannst du sehen ob in deinem Aktuellen Browser die Web Share API Verfügbar ist.
.share{
display: flex;
font-family: Arial, Helvetica, sans-serif;
line-height: 1.5;
height: 12rem;
width: 12rem;
padding: 2rem;
border-radius: 0.5rem;
flex-direction: column;
justify-content: center;
text-align: center;
background: rgb(215, 36, 36);
color: #fff;
}
.share.yes{
background: rgb(44, 159, 44);
}<div class="share">
<strong>Web Share API</strong> nicht Verfügbar!
</div>if(navigator.share && navigator.canShare){
let shareEl = document.querySelector('.share');
shareEl.innerHTML = "<strong>Web Share API</strong> Verfügbar!";
shareEl.classList.add('yes');
}Der häufigste Fall der benötigt wird ist sicherlich der, dass ein Link zur Seite geteilt werden soll, ggf. noch mit einer Beschreibung. Die Keys die mit Daten befüllt werden können sind: title, text, url und files. Je nachdem welche Werte angegeben werden und je nach Browser verhält sich die Ausgabe beim Teilen etwas unterschiedlich. Persönlich hab ich gute Erfahrungen damit gemacht, als Text die URL + Beschreibung anzugeben. Auf iOS zum Beispiel geht es aber zum Beispiel auch das Text + URL ausgegeben wird automatisch. Im Safari hingegen zum Beispiel wird, wenn die URL angegeben ist, nur die URL angegeben in den Notizen zum Beispiel. Dieses Verhalten hängt aber auch immer von der App an. Weshalb ich eben empfehlen würde den Link sowohl im Text an die URL anzuhängen und als eigenen Parameter zu definieren, so ist man auf der sicheren Seite, dass in jeder App die wichtigen Informationen ankommen.
Im nachfolgenden Script wurden als Erstes die Daten zum Teilen definiert, anschließende wird geprüft, ob die Web Share API vorhanden ist und die Daten zum Teilen valide sind, falls ja, wird der Click EventListener registriert. Die genaue Definition wie canShare die Daten validiert kann hier gefunden werden: https://w3c.github.io/web-share/#x2-1-3-canshare-data-method.
const data = {
title: 'HelloCoding',
text: 'Artikel von HelloCoding.de ' + window.location,
url: window.location,
}
const btn = document.getElementById('share-link');
if(navigator.share && navigator.canShare && navigator.canShare(data)){
btn.addEventListener('click',() => {
navigator.share(data);
});
}else{
btn.remove();
}Anschließende, wenn alles Valide ist, erscheint das Teilen Interface. Falls die Share-API nicht unterstützt wird, wird der gesamte Button entfernt. Falls du für andere Browser eigene Teilen Buttons anzeigen willst, könntest du diese im else Case hinzufügen. HelloCoding hat die Web Share API für das Teilen von Artikeln zum Beispiel auch enthalten.
Auch das Teilen von Dateien funktioniert mit der Web Share API, diese Funktionalität ist etwas später hinzugekommen. Besonderheit bei dem Teilen von Dateien ist, dass nicht jedes Format unterstützt wird und zuerst ein blob der Datei vorhanden sein muss, um ein neues File Objekt zu erstellen.
Eine komplette Auflistung der erlaubten Typen findest du hier: https://developer.mozilla.org/en-US/docs/Web/API/Navigator/share#shareable_file_types
Nachfolgende ist ein ähnlicher Aufbau wie im vorherigen Beispiel. Besonderheit hier ist eben das zuerst Mittels Fetch die Daten geholt worden als blob, um dann die Daten an die navigator.share Methode weiterzureichen. Theoretisch könntest du auch das Bild erst holen, sobald der Button angeklickt wird. Ich persönlich denke, wenn es notwendig ist Dateien zu teilen, ist es sinnvoller das Bild vorher bereits zu holen, da so der Nutzer nicht nach dem Klicken noch einmal warten muss, je nach Internetverbindung kann diese ja noch einmal einiges an Zeit in Anspruch nehmen.
const btnfile = document.getElementById('share-file');
fetch("https://images.unsplash.com/photo-1655013090015-4ee419d8db1b?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=870&q=80")
.then(function(response) {
return response.blob()
})
.then(function(blob) {
var image = new File([blob], "image.jpg", {type: 'image/jpeg'});
const shareFileData = {
text: 'Bild vom Artikel',
files: [file]
}
if(navigator.share && navigator.canShare && navigator.canShare(shareFileData)){
btnfile.addEventListener('click',() => {
navigator.share(shareFileData);
});
}else{
btnfile.remove();
}
})Die Web Share API ist eine wunderbare Ergänzung, um den Nutzer:innen von Webseiten immer mehr das Gefühl zu geben einer nativen App. Gerade für das Teilen von Webseiten implementiere ich diese Funktion sehr gerne.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Web Share API - Interaktion mit dem nativen Teilen Interface"!