
HTML (Hypertext Markup Language) ist eine Auszeichnungssprache mit der Webseiten strukturiert werden. Texte können als Link, Button oder mit Textformatierungen wie “kursiv” oder “fett” ausgezeichnet werden.
Anfangs fällt es oft schwer die richtige Einordnung der Auszeichnung für bestimmte Elemente zu finden. Mit diesem Guide will ich euch einen möglichst einfachen Einstieg geben.
Das Standard-HTML-Grundgerüst einer Webseite hat den unten abgebildeten Aufbau. Dabei wird grundlegend zwischen Kopf (<head>) und Körper (<body>) unterschieden. Im Kopf befinden sich die Meta-Daten. Also zusätzliche Informationen, die der Nutzer nicht direkt sehen kann. So kann dort der Charset oder auch der Viewport definiert werden. Der Viewport ist dafür verantwortlich, dass alle Inhalte auf verschieden großen Displays gleich gut lesbar sind und korrekt dargestellt werden.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dokument</title>
</head>
<body>
<nav></nav>
<header></header>
<main></main>
<footer></footer>
</body>
</html>Der Doctype am Anfang eines Dokuments definiert den HTML-Standard, der verwendet wird. Neben dem heutzutage üblichen Doctype für HTML 5 <!DOCTYPE html> gibt es auch ältere Varianten. Wie zum Beispiel HTML 4, XHTML 1.0 oder XHTML 2.0.
Diese Varianten haben außer bei älteren Webseiten keine Relevanz mehr und sollten auch nicht mehr verwendet werden. Der Standard DOCTYPE, mit dem wir arbeiten existiert seit 2014 und es gibt keinen Grund mit einem älteren Doctype zu arbeiten, außer es wird für den alten Internet Explorer entwickelt. Und das möchte niemand mehr.
Im HTML Tag sollte immer die Sprache der Webseite definiert werden, um Screenreadern und Suchmaschinen mitzuteilen, in welcher Sprache die Webseite verfügbar ist. Natürlich kann hier auch mit Klassen und IDs gearbeitet werden, wie bei allen anderen HTML-Elementen auch.
<html lang="de"></html>Im Head der Seite werden die Meta Daten definiert. Diese sind kleine Informations-Snippets für das Styling, die Scripte und allgemeine Meta Informationen wie Title und Description. Im nachfolgenden erkläre ich einige Parameter, die verwendet werden können.
Im Head sollte auf jeden Fall eine Viewportangabe definiert sein, damit deine Seite immer die Breite des vom User genutzten Displays verwendet. Andernfalls hättest du nicht die richtigen Breiten auf mobilen Geräten.
<meta name="viewport" content="width=device-width, initial-scale=1.0">Der Wert Initial-Scale gibt an, dass die Webseite im Verhältnis 1:1 ausgegeben werden soll. So dass die Webseite auch definitiv keinen Zoom am Anfang besitzt und alles richtig dargestellt werden kann.
Title und Description einer Seite sind vor allem dafür da, den Nutzer darüber zu informieren, was für Inhalte die Webseite bietet.
Der Title hat ein eigenes Tag. Er sollte maximal 60 Zeichen lang sein und dem Nutzer auffordern weiterzulesen.
<title>dein Title</title>Die Description wird über ein allgemeines Meta-Tag definiert, wobei hier der Inhalt der Seite etwas detaillierter beschrieben werden kann. Dabei sollte eine maximal Länge von 160 Zeichen nicht überschritten werden.
<meta name="description" content="deine Beschreibung">Das Favicon oder inzwischen auch Touchicon genannt, kann über verschiedene Meta Angaben definiert werden. Zusätzlich gibt es Favicon Generatoren für Webseiten, dort muss nur einmalig ein Logo in einer großen Auflösung hochgeladen werden, um Favicons zu erstellen.
Um ein Favicon zu generieren kann ich die Webseite https://www.favicon-generator.org/ empfehlen. Dort werden alle gängigen Formate generiert.
Falls ein favicon.ico als Datei im Root der Webseite abgelegt wurde, wird diese automatisch verwendet, ohne eine Verknüpfung im HTML selbst.
Ein reguläres Meta-Tag um eine Favicon anzugeben kann wie im nachfolgenden Beispiel aussehen.
<link rel="icon" type="image/png" sizes="32x32" href="/favicon.png">Dabei können auch weitere Größen angeben werden, um für alle Eventualitäten gewappnet zu sein.
Styles und Scripte sollten fast immer in externe Dateien ausgelagert werden, das hat den Hintergrund, dass Styles und Funktionen auf mehreren Seiten verwendet werden können, ohne diese in jede einzelne Seiten-Datei zu schreiben.
Das Anlegen von CSS Dateien gestaltet sich wie folgt über einen link - Tag. Hier wird als erstes definiert, um welchen Typus von Datei es sich handelt. Anschließende folgt via href die Definition der Datei.
<link rel="stylesheet" href="https://hellocoding.de/css/style.css">Eine Script wird nicht via Link-Tag aufgebaut, sondern mittels Script-Tag. Hier über SRC eine externe Datei geladen. Alternativ kannst du zwischen den Tags deine JS-Source angeben.
<script src="https://hellocoding.de/js/load-manager.min.js"></script>Wichtig: JavaScript kannst du auch im <body> deiner Seite definieren. CSS mittels <link> oder <style> darf nur im <head> definiert werden
Open Graph ist ein ursprünglich von Facebook entwickeltes Format für erweitere Meta-Daten.
Darüber können für Social Media zusätzliche Informationen angegeben werden.
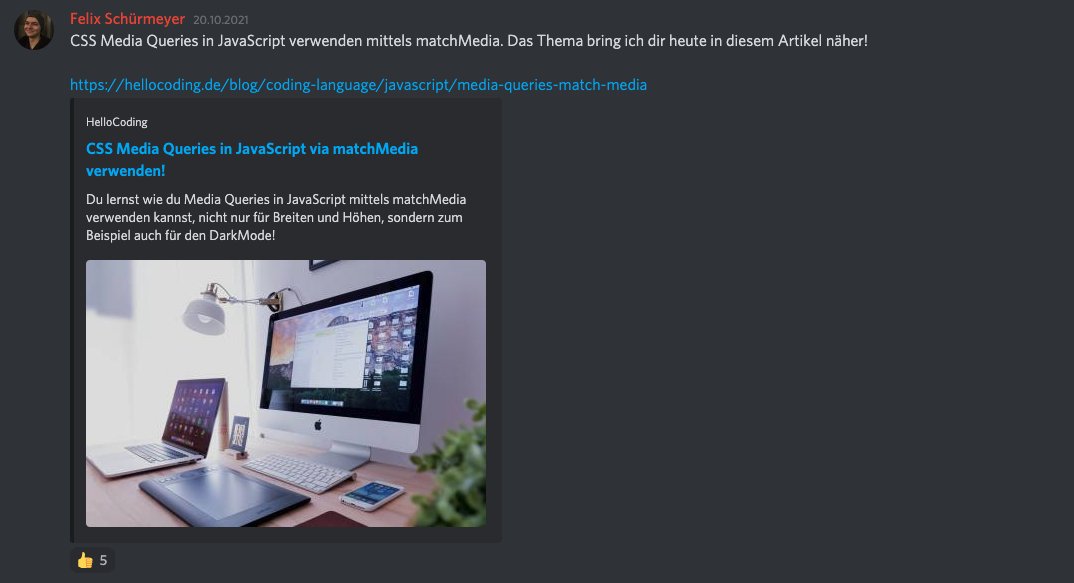
Zum Beispiel werden diese von Discord ausgelesen, um Artikel previews von HelloCoding zu erstellen.

Dokumentation: https://ogp.me/
Open Graph Testing Tool: https://www.opengraph.xyz/
Die Theme-Color ist eine weitere Meta Daten Angabe über die du eine allgemeine Theme-Farbe definieren kannst. Persönlich bevorzuge ich die Variante, diese Farbe ähnlich zur Navigation zu definieren, um so ein einheitliches Design und einen fließenden Übergang herzustellen.
Allerdings unterstützen noch nicht alle Endgeräte die Theme-Color-Property. Primär Safari Desktop/Mobil und Chrome für Android-Geräte, unterstützen dieses Attribut.
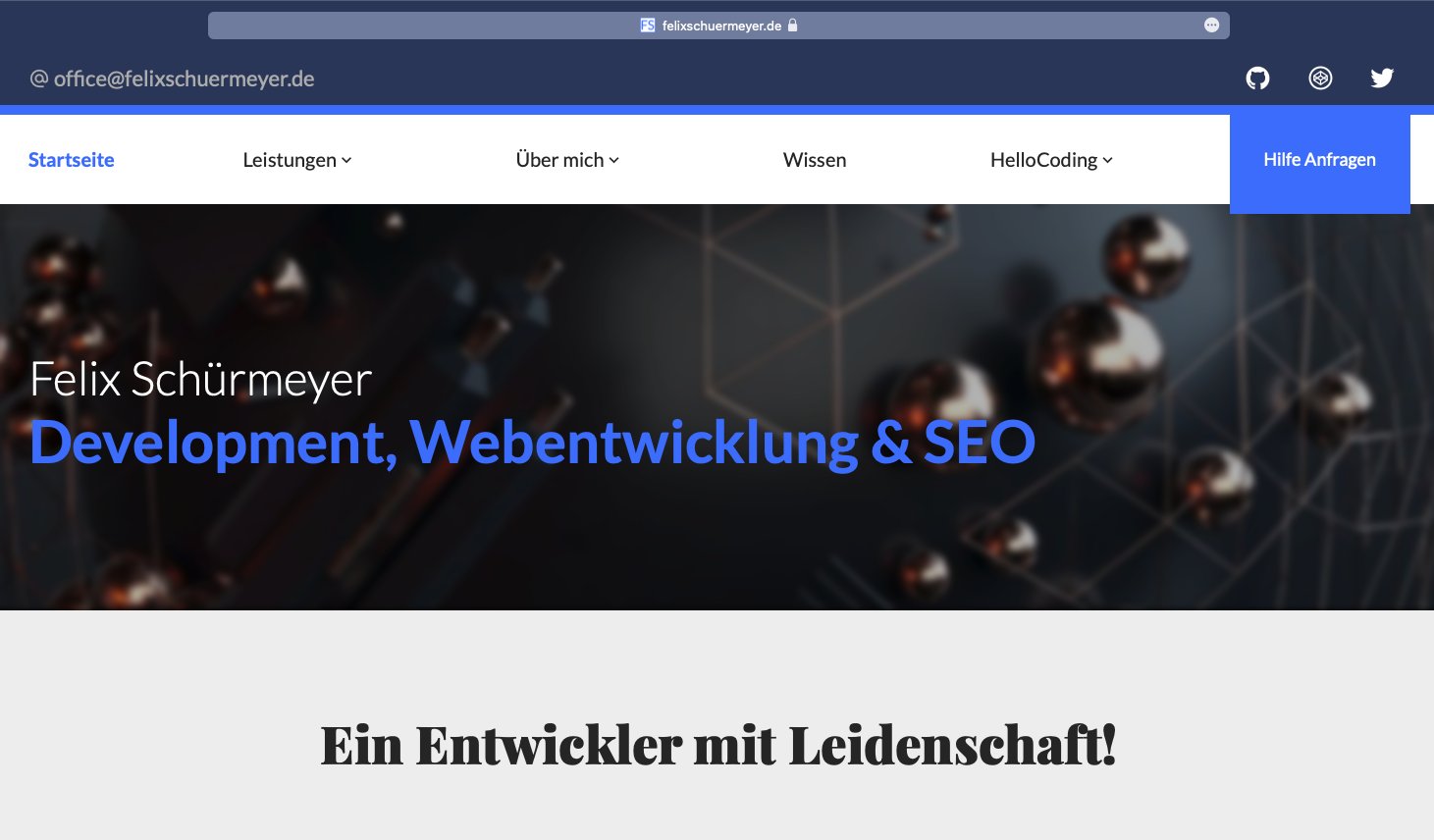
Bei meiner Webseite FelixSchuermeyer.de wird so ein fließender Übergang zur Browser-Leiste hergestellt.

Die Strukturierung des HTML ist sehr einfach. Als Name wird "theme-color" eingetragen und als Farbwert geht jeder valide CSS Color Wert.
<meta name="theme-color" content="#303E62">Im Bereich des Bodys wird der sichtbare Inhalt der Webseite platziert. Dort können die Inhalte angelegt werden.
<body></body>Im Inhaltsbereich wird bei Webseiten meist ein klassischer Aufbau von Nav, Header, Main, Footer gewählt. Das hat sich grundsätzlich durchgesetzt. Falls Ihr hier einen anderen Aufbau bevorzugt, stellt das aber auch keinen Validierungsfehler dar.
Die Navigation kann am Anfang des Bodys definiert werden. Dafür solltest du das <nav> Element verwenden. Diese ist ein semantisches HTML5 Element.
Der allgemeine Aufbau in der Navigation kann mittels einer “Unordered List” umgesetzt werden, eine Variante die sich grundsätzlich durchgesetzt hat, denn alle größeren Seiten halten sich an diesen Aufbau.
Es geht bei semantischen HTML darum, durch eine klare Verwendung von Überschriften, Section, Article, Header, Footer und Absätzen eine bessere Struktur und Lesbarkeit zu ermöglichen. Durch HTML 5 kamen einige der genannten Tags erst hinzu, wodurch der Begriff semantisches HTML erst entstanden ist.
Nein, aber wenn Ihr eine klassische Webseite erstellt und keine moderne JavaScript-Anwendung erstellt, ergibt es durchaus Sinn sich an dieses Schema zur Strukturierung zu halten. Da so für Webcrawler und Co der Inhalt besser definiert ist. Und auch für euch selbst ergibt es Sinn, da Ihr so leichter erkennen könnt, wo Ihr eure Kerninhalte und eure Kontaktinformationen platzieren solltet.
Es ist wichtig viele Informationen zu deiner Webseite in den Meta-Daten abzubilden. Eine saubere und semantische Struktur eurer Seite ist wichtig für die Lesbarkeit und in der weiteren Bearbeitung der Seite.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "HTML Basis: Erklärung der HTML5 Grundstruktur"!