
Um die Koordinaten des Nutzers im Browser zu ermitteln, kann die GeoLocation API verwendet werden. Diese API ermöglicht es, auf die geografische Position des Geräts zuzugreifen. In diesem Artikel schauen wir uns Szenarien an, wofür die GeoLocation API interessant ist, was für Optionen du noch konfigurieren kannst. Abschließen haben wir noch einmal ein Praxis-Beispiel programmiert mit der Nominatim API diese kann euch Adresse Informationen aufgrund eines Standortes liefern.
Bevor wir nun damit beginnen uns über die Daten herzu machen, will ich euch einmal ein paar Szenarien nennen, wo für die Koordinaten des Nutzers interessant sein können, vielleicht willst du als Übung auch einen der Vorschläge einmal programmieren.
Wie du siehst, kann mit den Daten viel angestellt werden, von positiven Dingen wie einfach nur das Wetter oder direkt die lokalen Nachrichten anzeigen zu lassen bis zur Analyse deiner Person ist alles möglich.
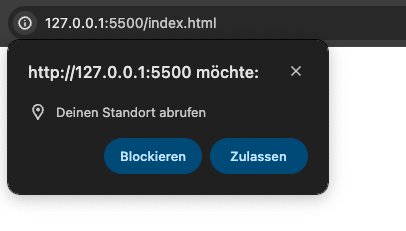
Nachdem wir nun gesehen haben, was man alles mit den Koordinaten des Nutzers einstellen kann, verfällt der ein oder andere vielleicht in Panik. Aber keine Angst, die kann ich euch etwas nehmen, zumindest, was Webseiten angeht, dort muss aktiv der Nutzer der Nutzung der Geolocation API zustimmen.

Zusätzlich kann die GeoLocation API nur in einem Secure Context verwendet werden. Um zusätzliche Absicherung zu gewährleisten. Und nicht jeder unsicheren Webseite zu erlauben, mit dem Koordinaten zu arbeiten.
Der Secure Context wird immer dann verwendet, es um die Privatsphäre des Nutzers geht. Der Secure Context gilt dann, wenn es sich um localhost/127.0.0.1 handelt oder um eine TLS/HTTPS Domain. Wichtig ist auch bei iFrames, dass kein übergeordnetes Fenster ohne TLS/oder Localhost sein darf. Wusstest du window.isSecureContext kannst du benutzen, um den Status abzufragen!
Die Ermittlung der Koordinaten erfolgt über unterschiedliche Wege, die Ermittlung via GPS ist etwas langsamer, weshalb auch andere Optionen genutzt werden, um die Daten schneller zur Verfügung zu stellen. Standardmäßig wird ein schnelles Ergebnis einem möglichst spezifischen Ergebnis vorgezogen. Das bedeutet, dass zum Beispiel auf das Wi-Fi oder auf die IP zurückgegriffen wird, um eine Koordinate zu ermitteln.
Falls du sehr akkurate Daten haben möchtest, aber dafür bereit bist etwas zu warten kannst du die Option enableHighAccuracy verwenden, dort wird dann versucht möglichst immer einen GPS Chip zu verwenden bei Smartphones zum Beispiel. Beachten sollte man, dass man dadurch natürlich auch den Strom verbrauch des Geräts steigert.
Es gibt Ausnahmen, insbesondere ältere Browser, die keine Unterstützung für die Geolocation API anbieten. Grundsätzlich sollte man den Nutzern in den meisten Fällen andere Möglichkeiten bieten, ihren Standort einzugeben, da durch den zusätzlichen Dialog der Nutzer das nicht immer akzeptieren muss.
Um zu prüfen, ob der Browser die GeoLocation API unterstützt, können wir eine Kontrollstruktur (if-Abfrage) mittels dem Navigator Objekt ausführen.
if(navigator.geolocation){
console.log('Die GeoLocation API ist vorhanden.')
}else{
consoel.log('Die GeoLocation API ist nicht vorhadnen!')
}In diesem Beispiel Code schauen wir, ob es Geolocation im Navigator gibt. Und geben diese entsprechend aus.
Um die aktuelle Position abzufragen, kann die Methode getCurrentPosition verwendet werden, die enthält ein Objekt mit den Koordinaten im Format Latitude und Longitude.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8">
<title>Geolocation API Example</title>
</head>
<body>
<span>Latitude: </span>
<span id="latitude"></span>
<span>Longitude: </span>
<span id="longitude"></span>
<script>
const latitude = document.getElementById('latitude')
const longitude = document.getElementById('longitude')
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(position => {
latitude.textContent = position.coords.latitude
longitude.textContent = position.coords.longitude
})
}
</script>
</body>
</html>Alternative zum einmaligen Abfragen. Können wir auch die Methode watchPosition nutzen, um immer die aktuelle Position des Geräts auch bei Updates zu erhalten. Das ist vorwiegend für mobile Geräte interessant, die sich im Raum bewegen. Mein Desktop PC hat zum Beispiel kein GPS Modul und der über WLAN/IP ermittelte Standort ändert sich in der Regel nicht, mit einer neuen IP Zuweisung wäre es theoretisch möglich.
if (navigator.geolocation) {
const watchID = navigator.geolocation.watchPosition(position => {
latitude.textContent = position.coords.latitude
longitude.textContent = position.coords.longitude
});
}Das Überwachen der Position ist zum Beispiel für eine Routen-Navigation in Form einer PWA (Progressive Web App) interessant – da sie so auf einer Karte immer die aktuelle Position des Nutzers anzeigen kann.
Die Callback-Funktion, die wir an watchPosition übergeben, wird jedes Mal abgerufen, sobald die Sensoren des Geräts an den Browser neuen Daten geben.
Falls wir nun das Überwachen beenden wollen, können wir die watchID verwenden und die Methode:
navigator.geolocation.clearWatch(watchID)Neben der ersten Funktion, die wir an getCurrentPosition/watchPosition übergeben können, das Positionsobjekt enthält, können wir noch zwei weitere Parameter übergeben. Für ein Error Handling, falls das Abfragen der GeoLocation fehlschlägt, zum Beispiel. Und als weiteres Optionen um die Qualität der Daten, die wir erhalten, zu verbessern.
getCurrentPosition(callback, error?, options?)
watchPosition(callback, error?, options?)Ein kompletter Aufruf könnte unter anderem den folgenden Aufbau haben:
function callback(position){
console.log(position)
}
function error(error){
console.log(error.code) // Code von 1-3,
console.log(error.message) // Für Menschen lesbare Fehlermeldung.
}
const options = {
enableHighAccuracy: true // Sorgt für eine höhere Qualität der Daten.
timeout: 1000 // Werfe einen Fehler, wenn 1000ms/1s überschritten wurden.
maximumAge: 0, // Soll die Position aus dem Cache ermittelt werden dürfen.
}
navigator.geolocation.getCurrentPosition(callback, error, options)Als zweiten Parameter haben wir gelernt können wir eine Error Funktion übergeben, die dann eine PositionError zurückbekommt. Dieses Objekt enthält zwei Werte, einen Code, der eine ID zurückgibt für den expliziten Fehler. Und eine Nachricht über den Code für den Menschen Lesebar.
function error(positionError){
console.log(positionError.code)
console.log(positionError.message)
if(positionError.code === positionError.**PERMISSION_DENIED){
console.warn('Die Berechtigung wurde verweigert')
}**
}In der folgenden Liste siehst du alle Error Codes und die dazugehörigen Konstanten & Bedeutungen.
1 - PERMISSION_DENIED
Die Berechtigung wurde verweigert.
2 - POSITION_UNAVAILABLE
Die Position konnte nicht ermittelt werden.
3 - TIMEOUT
Es gab eine Zeitüberschreitung bei der Abfrage.
In der Tabelle habe ich dir noch einmal alle Positionen zusammengefasst.
| Key | Beschreibung | Typ |
|---|---|---|
| enableHighAccuracy | Dieser Modus, wenn aktiv, gibt dir genauere Werte, ist aber in der Performance etwas schlechter. | boolean |
| timeout | Werfe einen Fehler, wenn eine bestimmte Anzahl von ms überschritten wurden. | number (Zeit in ms) |
| maximumAge | Wenn der Wert 0 ist, wird keine Position aus dem Cache verwendet, bei Infinity wird auf jeden Fall eine aus dem Cache genutzt, egal, wie alt dieser ist. | number |
Koordinaten sind schön – aber was mache ich jetzt mit den Koordinaten? Neben Anbietern wie Map Box oder Google Maps API, die richtig ins Geld gehen können, um basierend auf Koordinaten einen Standort wie die Postleitzahl, Adresse oder Land ausfindig zu machen, gibt es auch Kosten günstige Lösungen für kleinere Projekte.

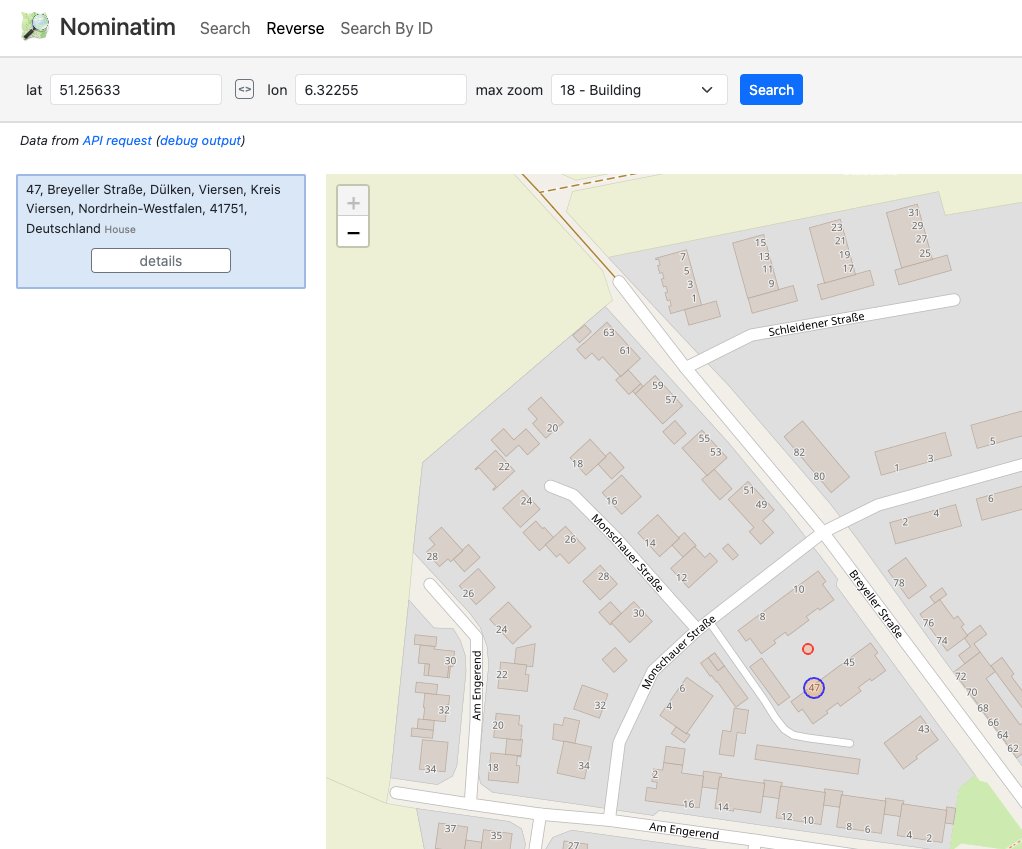
Nominatim ist eine API, die auf den Daten des OpenStreetMap Projektes basiert. Darüber können verschiedene Suchen abgefragt werden – neben der Abfrage von Städten, Ländern und vielen weiteren Adresse-Daten kann auch eine Koordinate abgefragt werden und basierend auf den sogenannten Zoom-Stufen erhält man Informationen über verschiedene Entitäten.
Folgende Zoom-Stufe kann ich dir für die Verwendung empfehlen:
Für unsere kleine Demo werden wir den Endpunkt /reverse.php?lat=${value}&lon=${value}&zoom=${value}&format=jsonv2 verwenden, dieser liefert uns die wichtigen Informationen über unseren Standort. Eine kleine Funktion, die nun mittels der Fetch API uns die Stadt zurückgibt, könnte wie folgt programmiert werden.
async function getLocationFromCords(lat, lon, zoom) {
const reverseGeocodingUrl = `https://nominatim.openstreetmap.org/reverse?format=jsonv2&lat=${lat}&lon=${lon}&zoom=${zoom}`;
const response = await fetch(reverseGeocodingUrl);
const json = await response.json();
return json.address.city;
}Wichtig: Vor dem Verwenden der APIs von Nominatim solltest du dir noch einmal die Verwendungs-Richtlinien „Nominatim Usage Policy“ durchlesen. Um nicht gegen die Richtlinie zu verstoßen. Falls du deutlich größere Request vorhast, kannst du auch einen eigenen Nominatim API Server hosten. Mehr dazu unter: https://nominatim.org/release-docs/latest/admin/Installation/
Hier noch mal ein fertiges Beispiel, das eure Koordinaten ausgebt und die Stadt in der ihr euch befindet. Wichtig innerhalb vom address Object von eurer Antwort gibt es auch noch weitere Werte wie Town je nach Szenario kann es auch sein, dass ihr dort den Namen findet, den ihr erhalten wollt.
<div class="response">
<span>Latitude: </span>
<span id="latitude"></span>
<br>
<span>Longitude: </span>
<span id="longitude"></span>
<br>
<span>Data: </span>
<span id="data"></span>
</div>
<script>
function error(err) {
const response = document.querySelector('.response');
response.innerHTML = `<p>${err.message}</p>`;
}
async function outputPosition(position) {
latitude.textContent = position.coords.latitude;
longitude.textContent = position.coords.longitude;
const city = await getLocationFromCords(position.coords.latitude, position.coords.longitude, 10);
data.textContent = city;
}
async function getLocationFromCords(lat, lon, zoom) {
const reverseGeocodingUrl = `https://nominatim.openstreetmap.org/reverse?format=jsonv2&lat=${lat}&lon=${lon}&zoom=${zoom}`;
const response = await fetch(reverseGeocodingUrl);
const json = await response.json();
return json.address.city;
}
const latitude = document.getElementById('latitude');
const longitude = document.getElementById('longitude');
const data = document.getElementById('data');
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(outputPosition, error, {
enableHighAccuracy: true,
timeout: 5000,
maximumAge: 0
});
}
</script>In diesem Artikel hast du die GeoLocation API kennengelernt und wie du die Koordinaten unter anderem weiter verarbeiten kannst, um Daten über den Nutzer zu erhalten. Kennst du schon OpenWeather diese haben auch eine API – ggf. ist es ein erstes Projekt für dich eine Wetterwebseite zu programmieren basierend auf deinem aktuellen Standort.
Es bleibt mir zu sagen, viel Spaß bei deinem ersten Projekt mit Koordinaten!
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Wie du die GeoLocation API verwenden kannst in JavaScript."!