
Die JavaScript Console gibt es laut caniuse.com seit 2010 im Chrome und seit 2006 im Firefox. Das ist Grund genug sie sich einmal genauer anzuschauen, denn die Console kann zwar mehr als console.log; das ist den meisten jedoch gar nicht bewusst.
Als erstes wurde das Console-Objekt im Jahre 2006 mit dem Firefox Plugin "Firebug" ins Leben gerufen. Mehr Informationen zu Firebug findest du auf der offiziellen Webseite https://getfirebug.com.
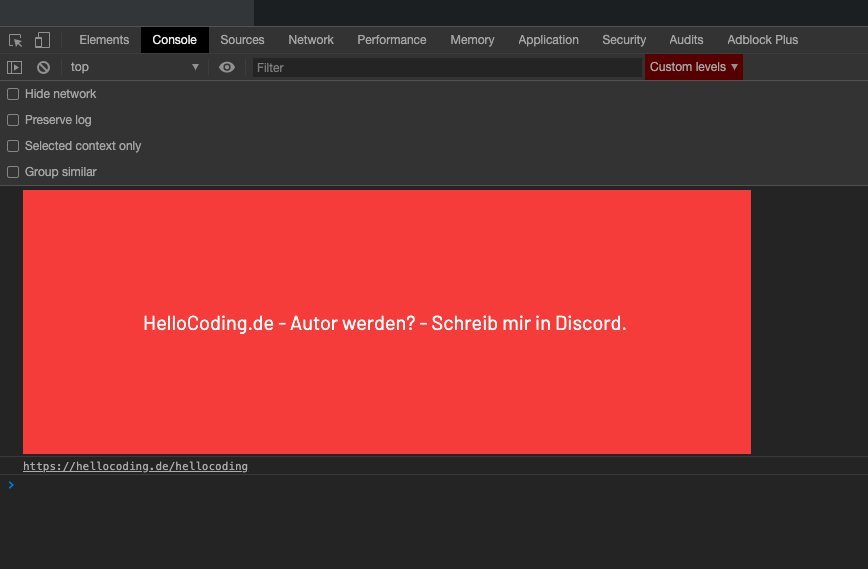
Zum Beispiel können wir Konsolenausgaben mit Padding einem ausführlichen Styling unterziehen; Veränderungen betreffen unter anderem Hintergrundfarbe und verschiedene Schriften. Falls du schon weißt wie man die Console öffnet, kannst du dir das nachfolgende Beispiel aus dem Bild auch einmal bei dir in der Console anschauen.

Falls du noch nicht weißt wie du die Console in Chrome oder Firefox öffnest, zeige ich dir das im nächsten Abschnitt.
Als Einstieg für diesen Artikel möchte ich euch einmal erklären wie man die JavaScript Console in den verschiedenen Browsern öffnet.
Im Chrome gibt es dafür zwei Tastenkombinationen: Entweder könnt ihr F12 und dann auf den Tab "Console" klicken, oder alternativ auch unter Mac Command + Option + J, beziehungsweise unter Windows Strg + Shift + J drücken.
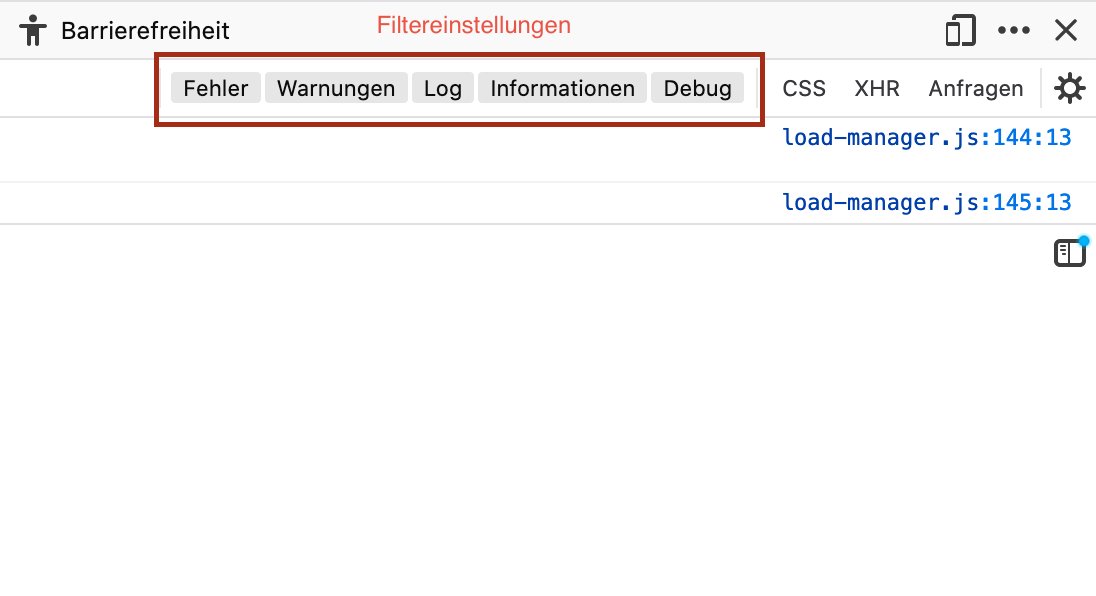
Im Firefox gibt es auch wieder zwei Tastenkombinationen. Hier klickt ihr einmal F12 und dann auf den Tab "Console". Unter Mac gibt es noch die Möglichkeit mit Command + Option + K die Console zu öffnen. Unter Windows geht das mit Strg + Shift + K.
Nun habt ihr die Console geöffnet, die es euch erlaubt, interaktiv JavaScript-Befehle auszuführen.
Die Console ist nützlich, um Scripte zu debuggen und sich Ausgaben anzeigen zu lassen.
Früher wurde die alert()-Funktion verwendet, um Ausgaben zu erzeugen bzw. sich bestimmte Werte anzeigen zu lassen. Das konnte zum Beispiel wie folgt aussehen:
Problem am Alert ist, dass dieser immer erst bestätigt werden muss, um das Script dann weiter auszuführen. Bei Meldungen in der Console ist dies anders; dort werden die Meldungen im Hintergrund abgelegt und müssen nicht erst bestätigt werden, um das Script weiter auszuführen.
Das macht das Arbeiten deutlich einfacher und Consolemeldungen können auch in der Live-Umgebung stehen bleiben, sodass ein einfaches und schnelles Debuggen ermöglicht wird.
Zu beachten ist, dass Consolenmeldungen natürlich Zeit in der Ausführung brauchen bei großen Anwendungen, mit mehreren Tausenden Consolenmeldungen kann das gerne auch einmal mehrere Sekunden längere Ausführungszeiten mit sich bringen.
Die Console hat ca. 23 verschiedene Methoden. Die meisten Programmierer nutzen allerdings nur 1-4 Methoden. Ich fange nun an, euch die verschiedenen Methoden zu erklären. Wir arbeiten uns von den bekannteren hin zu den unbekannteren.
Für die Personen, die noch keine Erfahrung mit der Console haben. Mittels console.log könnt ihr alles mögliche ausgeben - von einfachen Strings bis hin zu Objekten. Das Tolle ist, dass ihr, wenn ihr euch ein Objekt ausgeben lasst, ihr dieses ausklappen und die Parameter innerhalb des Objekts einsehen könnt.
let einObjekt = {"test":"hund","apfel":["apfel1","apfel2"]}
console.log(einObjekt)Als Alternative zu console.info was sich genau gleich verhält.
Die Ausgabe sieht im Firefox genauso aus wie der console.log - allerdings kann man über die Filter des Firefox die verschiedenen Protokollebenen getrennt auswählen. Bis auf die andere Protokollebene verhält sich debug genauso wie console.log()

Die Warn und Errorebene kann ebenfalls im Chrome und Firefox getrennt ausgewählt werden. Der Unterschied zu console.debug und console.log ist lediglich die andere Darstellung.

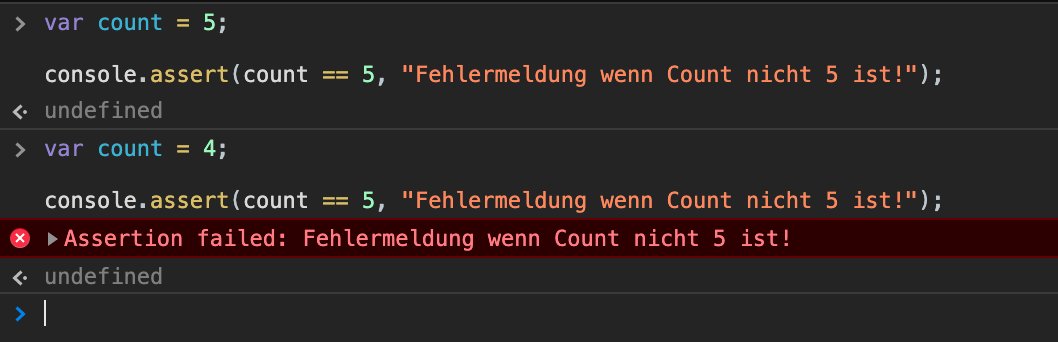
Mit dem assert-Befehl wird nur ein Error ausgegeben, wenn der erste Wert der assert-Methode false ist.

Im Beispiel könnt ihr eine Fehlermeldung sehen, wenn Count nicht 5 ist. So könnt ihr zum Beispiel Testabfragen in eurer Anwendung unterbringen und beim Debuggen ausgeben.
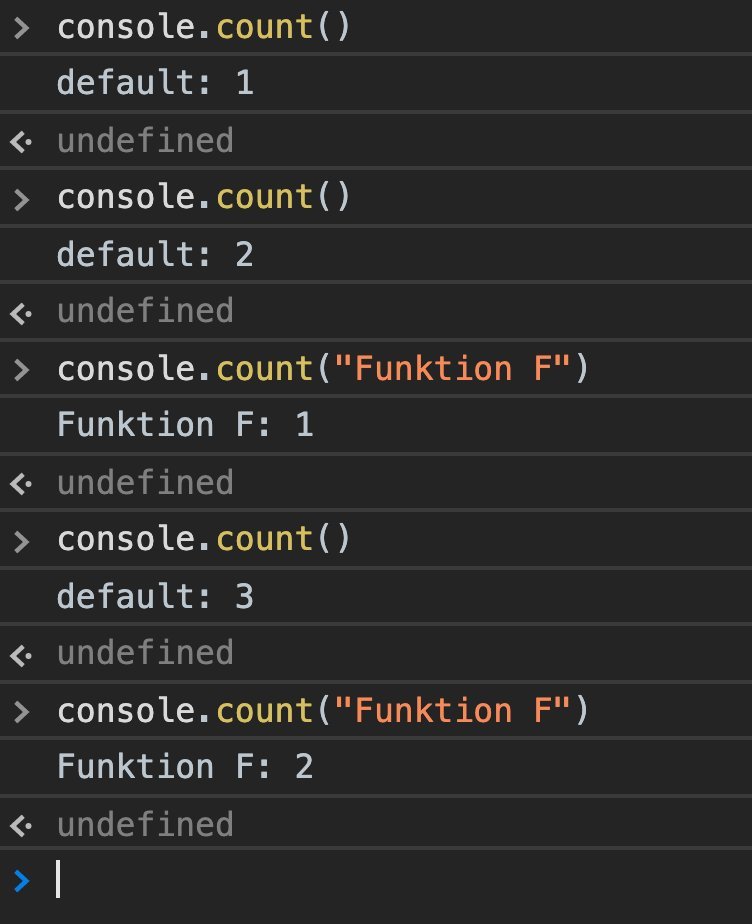
Bei jedem Abruf der count()-Methode wird der Count um 1 erhöht und auf der Console ausgegeben. Zusätzlich kann noch ein Label gesetzt werden, um verschiedene Counter zu haben.
Das kann zum Beispiel so aussehen wie im folgenden Beispiel.

Mit countReset([label]) kannst du nun einen bestimmten Count-Peseten auf 0 setzen, um dort erneut zu starten.
Wenn du keinen Durchblick mehr über deine Console hast, kannst du die Methode console.clear() nutzen. Damit ist deine Console wieder komplett leer.
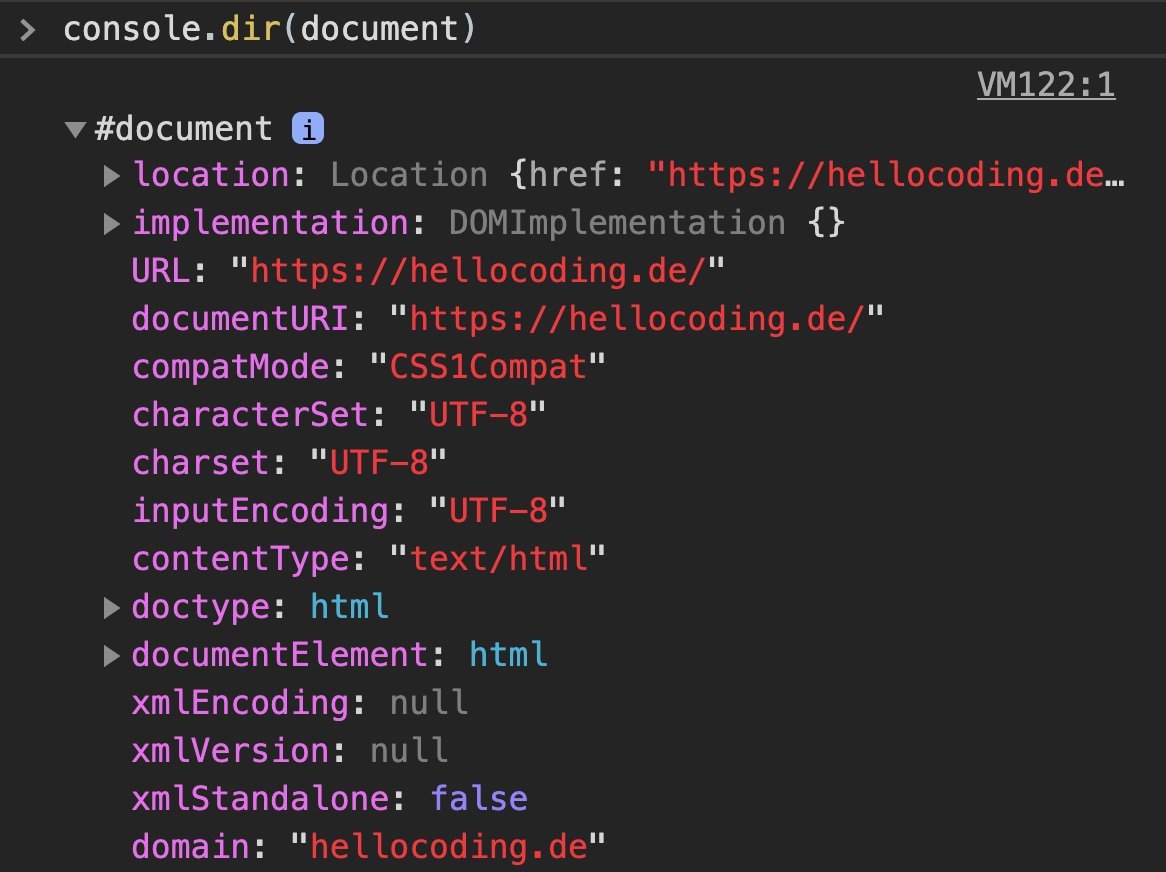
Mit der dir-Methode kannst du dir alle Objekte ausgeben lassen, sodass du dir deren Eigenschaften genauer anschauen kannst.

Diese Objekte können durch die kleinen Pfeile links auch noch weiter ausgeklappt und inspiziert werden, um genauere Informationen zu bekommen. Das ist vor allem hilfreich, wenn man Plugins von extern nutzt und noch nicht alle Methoden kennt.
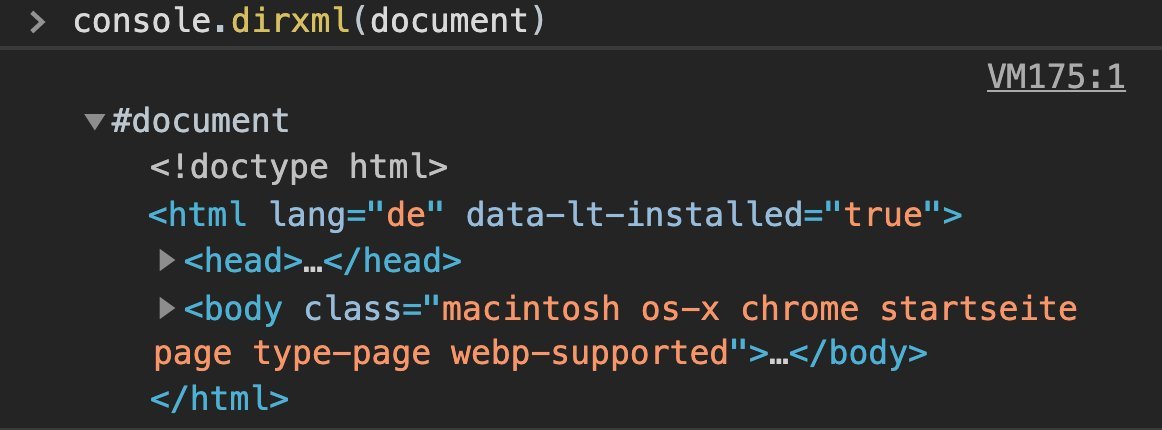
Ähnlich zu console.dir() erwartet console.dirxml() ein Objekt. Dieses Mal wird aber ein XML-Objekt ausgegeben, was dann genauer analysiert werden kann. Ansonsten ist das Verhalten ähnlich zu dir.

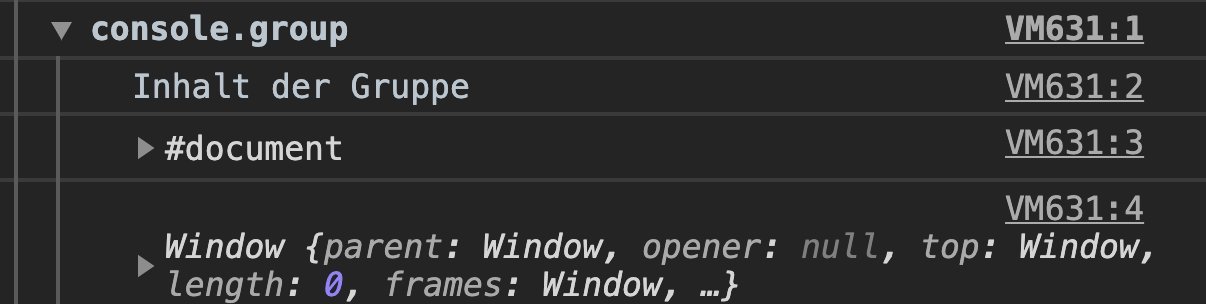
Du kannst verschiedene Consolenausgaben mit einem Groupbefehl kombinieren. Das ist praktisch, wenn du mehrere Consolenausgaben kombinieren willst. Willst du zum Beispiel bei jedem Funktionsabruf immer drei Ausgaben erzeugen und diese gruppieren, gehst du wie folgt vor.

console.group();
console.log("Inhalt der Gruppe");
console.dir(document);
console.log(window);
console.groupEnd();Als Alternative zu group kann dort auch groupCollapsed verwendet werden, so ist die Console direkt ausgeklappt und man sieht direkt den Inhalt. Hier ist es vielleicht ganz nützlich, wenn man immer die erste Gruppe automatisch geöffnet lässt. Eine doppelte oder mehrfache Verschachtelung von Gruppen ist auch ohne Probleme möglich.
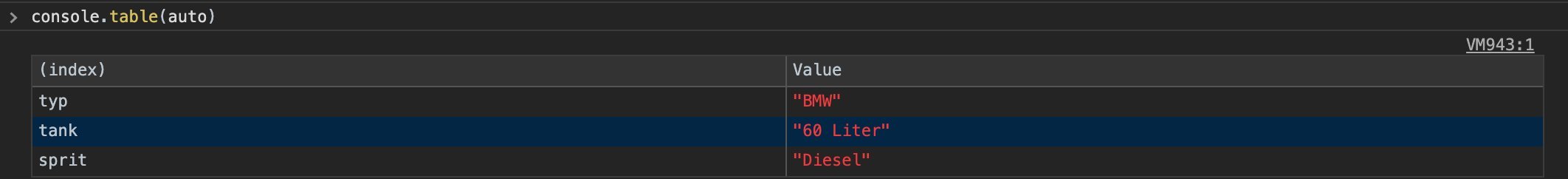
Daten als Tabelle ausgeben und Daten sortiert betrachten ist mit console.table auch deutlich einfacher.
Zum Beispiel können wir uns so Objekte ausgeben lassen, um uns diese in einer gut sortierten Tabelle anzuschauen.

Time ist eine Methode um einen Timer zu starten. Damit können wir verschiedene Funktionen messen, dessen Ausführungszeit tracken und ggf. lange Ausführungszeiten nach einer Analyse eliminieren.
Zusätzlich können wir dem console.time() und console.timeEnd() noch ein label übergeben, um, ähnlich wie bei count, verschiedene Timer zu haben.
Um bei einem laufenden Timer die Zeit abzufragen, können wir console.timeLog() verwenden. Das gibt uns die aktuelle Zeit aus. Zu beachten ist, dass auch console.<>()-Eingaben Zeit vom eigentlichen Script verbrauchen. Bei häufigen Verwendungen kann das die Zeit schon einmal Eklatant beeinflussen.
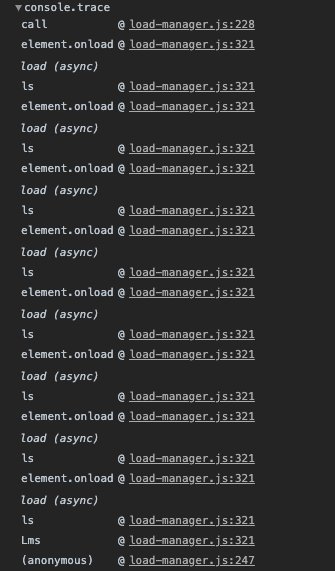
Mit dem console.trace() könnt ihr sehen welchen Verlauf eure Funktion nimmt, bevor ihr diese abrufen könnt. Im Beispiel seht ihr die Funktion "call", die in meiner load-manager.js von HelloCoding steht. Diese Funktion wird erst abgerufen, nachdem alle relevanten Dependencies geladen wurden. Der Einstiegspunkt ist die Funktion Lms() in diesem Beispiel.

Um Text in der Console zu stylen, benötigt ihr ein %c vor dem String. Dann könnt ihr einem separaten Parameter eure Stylings angeben. Zu beachten ist, dass dieses Styling nicht von allen Browsern gleichermaßen unterstütz wird. Deshalb sollte es bei Bedarf ausgiebig getestet werden.
console.log("%cstr1" + "%cstr2","color:red","color:blue");Mit den Consolebefehlen ist sehr viel mehr möglich als die meisten auf den ersten Blick vermuten würden. Es gibt dir die Möglichkeit, Nachrichten in verschiedenen Protokollebenen darzustellen oder auch einen Counter oder Timer zu definieren, um bestimmte Eigenschaften über dein Script herauszufinden.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Was ist mit der JavaScript Console alles möglich?"!