
SCSS und SASS sind Stylesheet-Sprachen, die deutlich mehr Funktionen als CSS haben. Einen Nachteil bildet allerdings die Einrichtung, weshalb es schwieriger ist, mit SASS oder SCSS loszulegen als mit CSS. SASS ist ein CSS-Präprozessor, das heißt, eine SASS- bzw. SCSS-Datei wird durch den SASS Compiler in eine CSS-Datei kompiliert.
Die Abkürzung SASS steht für Syntactically Awesome Style Sheets, und das mag auch stimmen; ich zumindest habe die Vorzüge von SCSS für mich lieben gelernt. "CSS with superpowers". So beschreibt sich SASS selbst - und das stimmt auch! Warum das so ist, erläutere ich euch im Artikel.
Als erstes zeige ich euch einmal drei Beispiele der verschiedenen Syntax, um ein div mit der Klasse Teaser und einer h1 dort drin anzusprechen, der Hintergrund soll rot eingefärbt werden. Zusätzlich haben wir einen Button, der ebenfalls rot werden soll.
div.teaser{
h1,button{
background: red;
}
}div.teaser
h1,button
background: redBeide Varianten, sowohl die SASS- als auch die SCSS-Schreibweise, ergeben in der kompilierten Variante den folgenden, unten stehenden Code in CSS.
Es wird euch sicherlich ein Unterschied auffallen. Aber lasst es mich einmal in Zahlen ausdrücken: Die SCSS-Schreibweise braucht 38 Zeichen, die SASS-Variante benötigt 33, die CSS-Schreibweise braucht 46 Zeichen. Die Unterschiede mögen sich hier noch im Rahmen halten, aber bei einem 10.000-Zeilen-Dokument in CSS, was durchaus nicht selten vorkommen kann, ist das eine deutliche Ersparnis an Zeichen.
div.teaser h1,div.teaser button{
background: red;
}Ein wichtiger Grund für SASS bzw SCSS ist das DRY-Prinzip, auch ausgeschrieben als "Don't Repeat Yourself". Das sagt aus, es sollen Redundanzen im Code vermieden werden, möglichst auf keine einzige Redundanz reduziert. Es einmal zu schreiben reicht völlig aus.
SCSS ist für das Umsteigen von CSS deutlich einfacher als die Verwendung als SASS, da eine CSS-Datei immer auch als SCSS-Datei verwendet werden kann, nicht aber als SASS-Datei.
Der Vorteil von SASS, den man aber gegebenenfalls auch als Nachteil auslegen kann, ist die Schreibweise ohne geschweifte Klammern und ohne Semikolon. Das ist auf der einen Seite eine deutliche Zeicheneinsparung, andererseits geben diese Zeichen auch eine sehr gute Orientierung darüber, wo man sich im Dokument befindet, was bei SASS folglich nicht der Fall ist.
Nein, dein Browser kann SASS nicht darstellen. Dazu benötigst du einen Compiler, der deine SASS-Datei in eine CSS-Datei kompiliert.
Ich möchte noch kurz die Möglichkeit erwähnen, dass ihr auch SASS Files durch eine Javascript-Bibilothek kompilieren könnt. Dieses on-the-fly-Verfahren hat mehr Nachteile als Vorteile: Die Probleme sind, dass der Nutzer Javascript aktiviert haben muss. Des Weiteren sieht er die Seite immer kurz ohne Styling, was natürlich nicht sonderlich schön ist!
Um SASS oder SCSS schreiben zu können, benötigst du einen Code-Editor und einen Compiler. Manche Editoren können über Plugins SASS schreiben.
Ich kann dir die beiden folgenden Editoren empfehlen, beide sind kostenlos. Unterschiede liegen im Umfang. Bei dem einen handelt es sich um Visual Studio Code, der andere heißt Brackets.
Brackets von Adobe ist sehr gut für Anfänger geeignet. Es muss nur ein Plugin installiert werden und SASS oder SCSS können kompiliert werden. Das Plugin heißt "Brackets SASS" und muss aktiviert werden. Ihr habt nun eine sehr gute Live Preview eurer Änderungen in einem Browserfenster. Ich würde Brackets als primär für Anfänger / kleine Projekte sehr gut geeignet beschreiben. Bei größeren Projekten mit vielen Dateien kann die Performance leiden.
Für eine ausführliche Installationsanleitung für Brackets + SASS und Konfiguration kann ich euch diesen Blogeintrag empfehlen: http://harikrishkk.blogspot.com/2016/01/brackets-sass-plugin-setup.html
Die offiziele Seite von Brackets ist http://brackets.io/. Brackets ist für MacOs, Linux und Windows verfügbar.
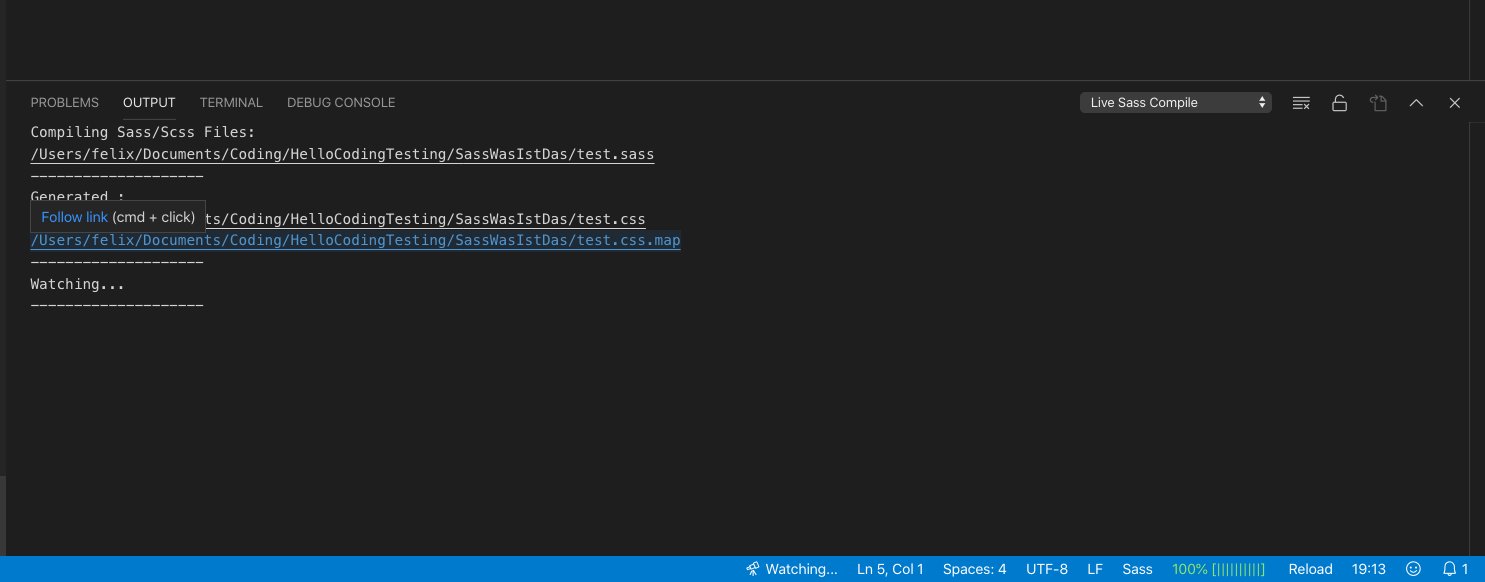
Visual Studio Code von Microsoft ist für Anfänger und Fortgeschrittene sehr gut geeignet, da das Programm sehr viele Erweiterungen und Konfigurationsmöglichkeiten über verschiedene Workspaces bietet.
Was bei Visual Studio Code direkt auffällt: Man hat ein ausführliches Feedback, was gerade geschieht. Für Entwickler ist es oft von Vorteil, genauestens über aktuelle Prozesse informiert zu sein.
Visual Studio Code ist für MacOs, Linux und Windows verfügbar.
Die offiziele Webseite von Visual Studio Code ist https://code.visualstudio.com/
Bitte beachtet: Visual Studio ≠ Visual Studio Code. Das sind zwei komplett unterschiedliche Programme!


Ja, die gibt es und die sind oft auch sehr gut bzw. noch besser! Es handelt sich hierbei um sogenannte Taskrunner. Diese sind oft für sehr spezifische Konfigurationen gedacht und nicht, um einfach installiert zu werden. Ein Grundverständnis vom Terminal/CMD/Powershell muss allerdings vorhanden sein, um damit arbeiten zu können. Oft ist ein Grundverständnis von Javascript auch nicht schlecht.
Folgende Taskrunner gibt es
Es gibt aber nicht nur Taskrunner, sondern auch ganze Programme nur für das kompilieren von SASS und SCSS; das sind zum Beispiel folgende:
In meinem Alltag arbeite ich sehr oft mit SCSS und merke immer wieder, was für eine Zeitersparnis das ist. Ja, es gibt das Problem, dass man sich erstmal seinen Compiler bei neuen Projekten einrichten muss. Mit der Zeit sammelt man sich je nach Methode, die man zum Kompilieren wählt, seine bevorzugten Varianten und richtet sich den SAS-Compiler für einfache Projekte auch in ein paar Minuten korrekt ein.
Ich bevorzuge zur Zeit GULP als Taskrunner. Dort habe ich für mich mein benötigtes Setup eingerichtet und einsatzbereit.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Wie kannst du einfacher CSS mit SASS & SCSS schreiben?"!