
Ein Traum ist wahr geworden! Seit Ende 2023 gibt es in allen gängigen Browsern die Option, CSS zu verschachteln. Wer mit einem Präprozessor wie Sass, Less oder PostCSS vertraut ist, für den ist diese sicherlich keine große Veränderung, aber nun brauche ich keinen Präprozessor mehr? Dieser Frage will ich unter anderem dem Artikel widmen, aber zuerst will ich erst mal erklären, was Verschachtelung bzw. Nesting in CSS ist.

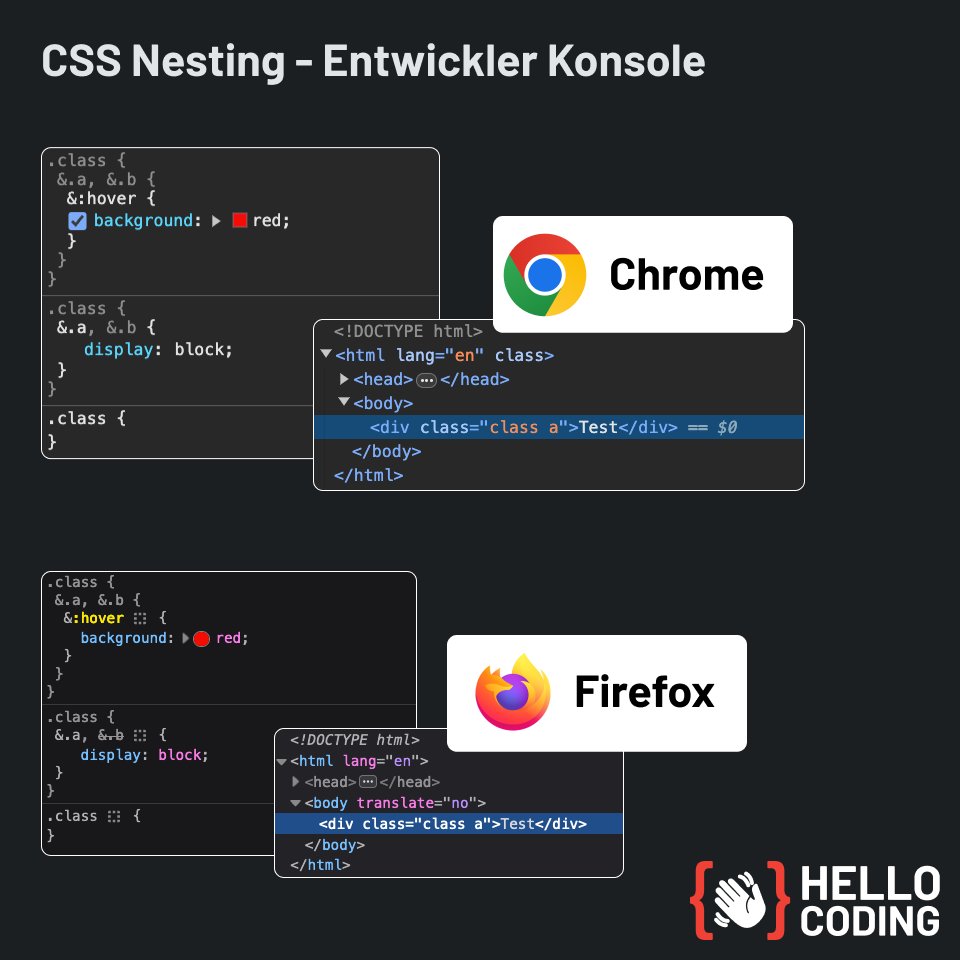
Das Nesting passiert direkt im Browser und wird auch in der Developer Console von zum Beispiel Chrome & Firefox entsprechend angezeigt. Es wird also keine vereinfachte Darstellung gewählt, in der die Verschachtelung direkt aufgelöst, nur angezeigt wird.
Das neue CSS Nesting führt einige neue Syntax-Optionen ein, diese ermöglichen es, native CSS Verschachtelungen zu verwenden. Beginnen will ich mit einem einfachen Beispiel.
<div>
<div>
<div>
</div>
</div>
</div>Diese HTML-Struktur besteht aus 3 div-Elemente, die ineinander verschachtelt sind. Vor der Einführung von CSS Nesting sah das CSS folgendermaßen aus, um drei ineinander verschachteltet div-Elemente aufbauend aufeinander zu stylen.
div{
...
}
div div{
...
}
div div div{
...
}div{
...
& div{
...
& div{
...
}
}
}Im Vergleich zwischen den beiden Varianten erkennen wir, dass es effizienter ist, das Ganze zu verschachteln. Gerade bei Pseudo-Elementen und Pseudo-Klassen ist es schön, nicht den gesamten Selektor wiederholen zu müssen.
Durch die Einführung von Nesting wurde auch ein neues Zeichen eingeführt, das Kaufmännische-Und & diese ist ein Platzhalter-Selektor für den darüberstehenden Selektor. So können ganz neue Kombinationen genutzt werden.
Theoretisch braucht man den Nesting Selektor, nur wenn der Parent Selektor an eine andere Stelle gesetzt werden soll oder es sich um ein Element handelt, allerdings finde ich es persönlich besser diesen immer anzugeben, da so definitiv klar ist, das es sich um die Verwendung des neuen Nesting handelt und ich innerhalb eines anderen Elementes gerade mein CSS definiere! Die Anweisung wird expliziter, es ist klar verständlich.
Es gibt vereinzelt auch noch Browser wie den Samsung Internet, der braucht bei Elementen definitiv das vorangestellte & noch, da er dieses sonst nicht korrekt erkennen kann.
.class{
& .a, & .b{
display: block;
}
}.class .a,.class .b{
display: block;
}So kann etwa eine einfache Verschachtelung von Elementen aussehen, wie man es auch von Präprozessoren auch gewohnt ist. Leider ist der Selektor zum Teil allerdings etwas eingeschränkter, dazu kommen wir noch. In den nächsten drei Abschnitten aber erst einmal die Vorteile vom neuen CSS Nesting.
Neben der direkten Verwendung von Verschachtelung, um die HTML-Struktur zu repräsentieren, kann auch eine Verkettung von Selektoren durch CSS Nesting repräsentiert werden. Dabei ist der entscheidende Unterschied, dass zwischen dem & und dem Selektor keine Lehrstelle steht. Achte auf die Details!
.class{
&.a{
display: block;
}
}
.class.a{
display: block;
}Ein etwas irritierendes Konzept ist, das Elternelement an das Ende zu platzieren. Diese kann zum Beispiel dann sinnvoll sein, wenn eine Klasse sich unterschiedlich verhalten soll, je nach Elternelement. Angenommen, wir entwickeln ein komplexes Button-Styling und je nach Region in der Webseite, wo dieses eingesetzt wird, soll der Button eine andere Hintergrundfarbe haben, dann wäre das folgende Konstrukt möglich.
.button{
background: blue;
.details &{
background: red;
}
}.button{
background: blue
}
.details .button{
background: red;
}Auch das Verschachteln mit Media Queries ist nun endlich möglich durch die Veränderung. Denn wie häufig wollten wir für einen definierten Selektor sagen können, dass dieser Media Querie direkt für das Element gültig sein sollte.
Diese kann nun wie gewohnt mit einem @media innerhalb eines Elementes definiert werden.
.details{
background: blue;
height: 50px;
@media(max-width: 800px){
background: red;
width: 100%;
height: 100px;
}
}Es gibt die sogenannte BEM (Block Element Modifier) Notation, diese ist eine Struktur, die dabei hilft, Komponenten sicherer zu entwickeln, da die Strukturen in sich geschlossen sind. Dabei werden Klassen durch weitere Informationen erweitert. Es gibt etwa eine .box und eine .box__read_more, hier wäre doch Folgendes ganz schön, wenn man dieses Schreiben könnte:
.box{
&__read_more{
display: block;
}
}In Präprozessoren ist diese eine gängige Schreibweise, innerhalb von CSS geht diese leider nicht. Wir würden damit ausdrücken, dass wir ein HTML-Tag <__read_more> mit der Klasse box ansprechen wollen.
Der Browser-Support ist inzwischen gut, laut den Daten von "Can I use" liegt die weltweite Verbreitung bereits bei 86 %. Abhängig von der Webseite kann also schon uneingeschränkt auf dieses Feature gesetzt werden. Andere Seiten sollten mit der Verwendung je nach Zielgruppe noch etwas warten. Der Umbruch, dass CSS Nesting wirklich verwendet werden kann, kam mit dem Jahreswechsel 2023 auf 2024.
Falls deine Zielgruppe noch mit einem Internet Explorer oder dem UC Browser for Android unterwegs ist, solltest du kein Nesting verwenden, da dort der Support nicht gegeben ist oder falls noch ältere Browser verwendet werden.
Mit einer @support Regel kannst du auch nur zum Teil CSS Nesting ausrollen, falls du dafür einen Bedarf siehst. Eine mögliche Variante siehst du im folgenden Beispiel. Das Entscheiden ist, eine Support-Regel auf den & Selektor zu setzen: @supports (selector(&)).
.box {
padding: 10px;
font-family: sans-serif;
color: #fff;
background: #292929;
}
.support {
display: none;
}
.no-support {
background: red;
}
@supports (selector(&)) {
.support {
display: block;
background: #04c104;
}
.no-support {
display: none;
}
}
<div class="box support">
Dein Browser Unterstützt das CSS Nesting!
</div>
<div class="box no-support">
Dein Browser Unterstüzt kein CSS Nesting!
</div>Mein persönliches Urteil ist, dass CSS Nesting eine wunderbare Erweiterung von CSS ohne Präprozessoren ist. Für Projekte, wo bereits mit Präprozessoren gearbeitet wird, machen diese Änderungen keinen großen Unterschied. Der Browser-Support ist definitiv schon ausreichend vorhanden für moderne Projekte, solange keine älteren Browser noch gepflegt werden müssen. Ich bin gespannt darauf, was uns die Zukunft rund um CSS noch bringen wird. Momentan gibt es etwa ein Proposal für Mixins/Functions in CSS. Das wäre definitiv noch eine spannende Funktion: https://github.com/w3c/csswg-drafts/issues/9350.
In ein paar Jahren brauchen wir keine Präprozessoren mehr? Ja, ich könnte mir das vorstellen. Es ist für mich ein Weg zu einem einfacheren Web, wo wir keine Bundler oder komplexen Setups benötigen.
Wie siehst du die Entwicklung des W3C, die momentan rund um CSS vorangetrieben wird?
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Zurück in die Zukunft: Native Verschachtelung in CSS"!