
Der Dark Mode ist ein Feature, das erst durch MacOS Mojave auch bei Nicht-Entwicklern und -Programmieren wirklich Bekanntheit erlangt hat. Davor war es doch eher etwas für den Code Editor oder die IDE. Aber das ganze Betriebsystem in den Dark Mode zu wechseln war bei MacOS gar nicht und bei Windows auch nur über Umwege möglich. Seit Windows 10, Version 1607, dem sogenannten "Anniversary Update", gibt es die Dark Mode-Option auch unter Windows 10. Mit dem Update von iOS auf die Version 13 gibt es auch hier die Möglichkeiten für einen Dark Mode. Bei Android gibt es den vollständigen Dark Mode ab Version 10 im System.
Inzwischen ist auch der CSS Support für "prefers-color-scheme", den Media Queries, im Browser angekommen. Darüber kann Dark Mode oder auch Light Mode angesteuert werden. Dieser kann in allen relevanten Browsern verwendet werden.
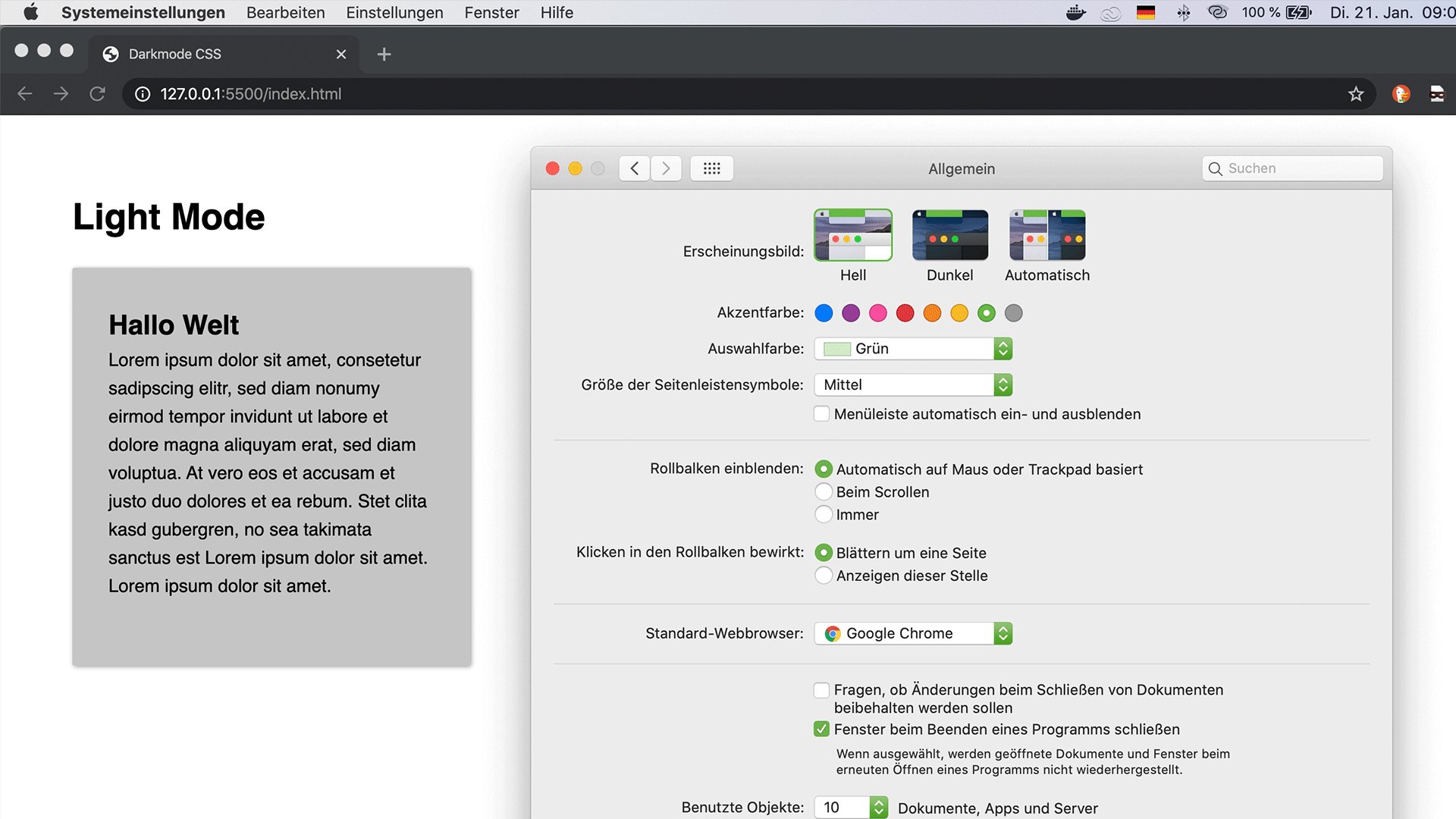
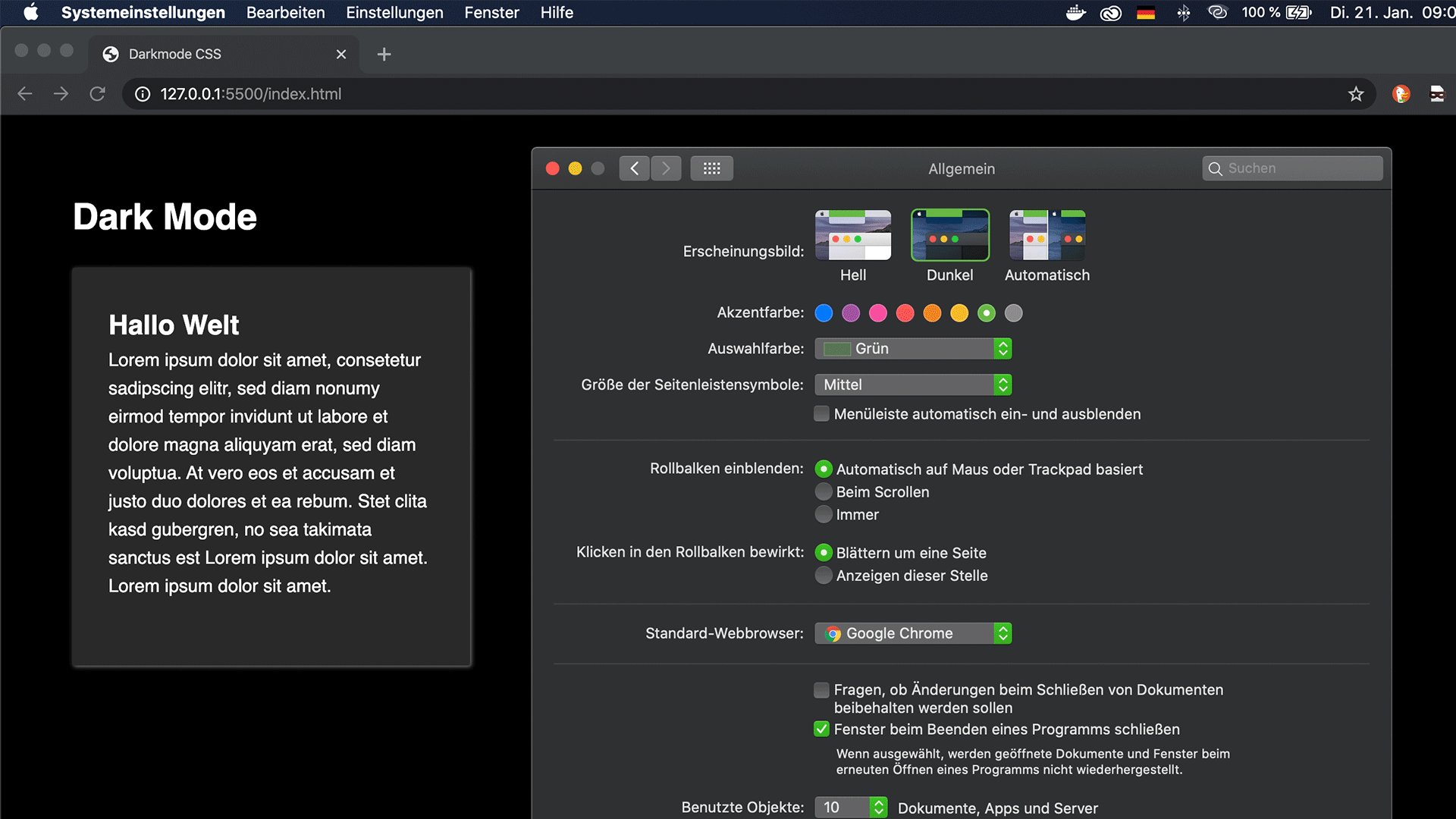
Eine Webseite mit Dark Mode könnte zum Beispiel folgendermaßen aussehen:

Der Dark Mode ist für Menschen geeignet, die viel und lange am Stück am PC arbeiten müssen. Viele Personen bevorzugen deshalb den Dark Mode, da es für die Augen oft als angenehmer empfunden wird. Bei OLED Displays kann durch das Ausschalten einzelner Pixel auch Strom gespart werden, was oft ein toller Nebeneffekt ist, wenn man nur noch wenig Akkuleistung hat. Bei klassichen LED-Bildschirmen sind die Auswirkungen auf den Stromverbrauch marginal und zu vernachlässigen.
Die neue @media-Regel, die für den Dark Mode-Support hinzugekommen ist, heißt "prefers-color-scheme". Darüber kannst du nicht nur den Dark Mode ansteuern. Zuerst einen Dark Mode zu gestalten und später einen Light Mode hinzuzufügen ist genau so möglich.
Folgende Werte stehen "prefers-color-scheme" zur Verfügung:
So könnte zum Beispiel der Dark Mode einer sehr einfachen Webseite, mit Media Queries gesteuert, aussehen; natürlich reicht es bei den meisten Webseiten nicht aus, nur die Farben zu ändern, da oft auch Borders und Box Shadows Farben mitbringen, die auf den Dark Mode angepasst werden sollten.
@media (prefers-color-scheme: dark) {
body{
background: black;
}
h1{
color: white;
}
}Das Beispiel aus dem GIF-Bild oben habe ich nun hier noch einmal voll funktionsfähig eingebunden. Du kannst nun mal in deinem Betriebsystem den Dark Mode deaktivieren bzw. aktivieren und dir anschauen, wie sich der Inhalt des nachfolgenden Beispiels ändert.
.example-code *{
margin: 0;
padding: 0;
font-family: sans-serif;
line-height: 1.6em;
}
.container{
width: 80vw;
display: block;
padding: 2rem;
background: rgb(197, 197, 197);
margin-top: 20px;
border-radius: 2px;
}
.only-dark{
display: none;
}
@media (prefers-color-scheme: dark) {
h1,p,h2{
color: white;
}
.only-dark{
display: block;
}
.only-light{
display: none;
}
body{
background: black;
}
.container{
background: #292929;
}
}<h1 class="only-dark">Dark Mode</h1>
<h1 class="only-light">Light Mode</h1>
<div class="container">
<h2>Hallo Welt</h2>
<p>Lorem ipsum dolor sitgs est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet.</p>
</div>Ich persönlich finde die Möglichkeit sehr interessant, einen Media Querie für den Dark Mode zu haben, da ich den Dark Mode sehr angenehm zum Arbeiten finde. Allerdings muss man sagen, dass man natürlich mehr Zeit investieren muss, wenn man einen optisch stimmigen Dark Mode in eine Webseite integrieren will. Es ist dann natürlich am Ende auch eine wirtschaftliche Frage, ob es sich lohnt oder nicht. Für eine Webseite, die den Nutzer in seinem gewohnten Umfeld ansprechen will, ist ein zusätzlicher Dark Mode sicherlich eine gute Option, aber definitiv mit mehr Aufwand verbunden.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Media Queries - Den Dark Mode per CSS ansteuern"!