
In diesem Artikel möchte ich dir näherbringen wie du HTML-Formular-Elemente mittels PHP auswerten kannst. Falls du dich jetzt fragst, wofür du das brauchst, lass es mich an ein paar Beispielen erklären.
Du willst einen Konfigurator für Autos oder Häuser machen? Du willst ein Pizza-Bestell-Formular erstellen, das man auch absenden kann?
Genau in solchen Fällen brauchen wir Formulare; aber was bringen Formulare, die wir nicht verarbeiten können, um sie in einem CRM (Customer relationship management) zu verarbeiten oder an einen Lieferanten per Mail automatisiert zu senden?
In diesem Artikel lernst du wie du Formulare mittels PHP auswerten kannst, um genau dies zu tun!
Als erstes werfen wir einen Blick auf das HTML und dann gehen wir über zum PHP.
Ein Formular kann wie im folgenden Beispiel aussehen. Die Action ist immer der Ort, wo das Formular verarbeitet wird. Diese muss nicht immer eine andere Seite sein, sie kann auch dieselbe Seite sein, oder mittels AJAX im Hintergrund stattfinden.
<form action="/action.php">
<label for="vname">Vorname:</label><br>
<input type="text" id="vname" name="vname" placeholder="Ihr Vorname">
<label for="lname">Nachname:</label><br>
<input type="text" id="nname" name="nname" placeholder="Ihr Nachname">
<input type="submit" value="Submit">
</form>Das Formular wird auf der Seite verarbeitet, auf die die Action zeigt.

Es gibt verschiedene Formular-Elemente. Sie alle übermitteln in der Regel immer einen Key und einen Value. Diese bezeichnet man auch als Key-Value-Pair oder kurz KVP. Der Key des Formular-Elements ist immer das "name"-Attribut.
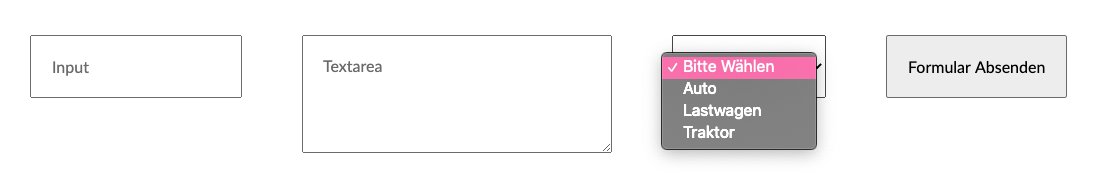
Folgende Formular-Elemente gibt es als eigenes HTML-Tag:

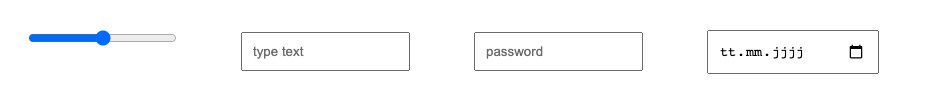
Das Attribut "type" vom <input> ist dabei sehr umfassend und kann viele verschiedene Formen annehmen. Hier einmal eine Auswahl der Elemente, die ich besonders häufig nutze oder interessant finde:
Mit diesen Formular-Elementen kann man einiges anstellen. Im Nachfolgenden beschäftigen wir uns mit der eigentlichen Auswertung der Formular-Daten.
Der Unterschied zwischen GET und POST liegt in der Art der Übertragung der Daten an den Server. Diese sind zwei verschiedene Anfragemethoden, die für Formulare genutzt werden können; es gibt noch weitere, die aber bei klassischen Formularen nicht relevant sind.
Bei Formularen wird die Methode über ein Attribut "method" definiert.
Eine abgesendete Formular-URL mit dem Typ GET könnte zum Beispiel so aussehen:
form.html?Name=Felix&Typ=LastwagenDabei werden die GET-Parameter mit einem ? nach der eigentlichen URL (Uniform Resource Locator) eingeleitet und haben immer ein Key-Value-Pair. Für einen weiteren Parameter folgt danach ein kaufmännisches Und (&).
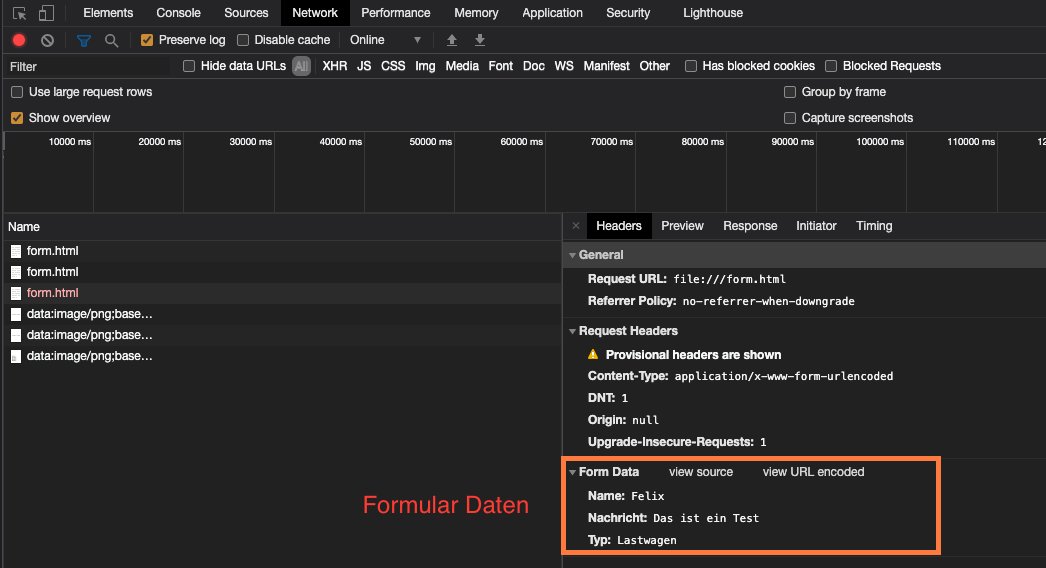
Bei einer POST-Request kann man die Übertragung nicht direkt im Browser sehen, nur wenn man in die Entwicklerkonsole unter den Netzwerk-Tools sich die Übertragung anschaut. Schau dir einmal den nachfolgenden Screenshot an.

Nachdem ihr das nun wisst, kann man festhalten, GET und POST haben beide Vor- und Nachteile, die Vorteile des einen sind oft Nachteile des anderen.
Du siehst also, es gibt Gründe für GET und auch für POST.
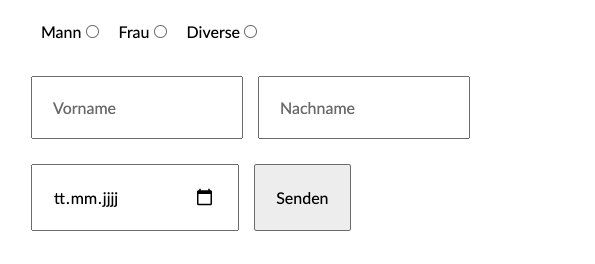
Lass uns nun anschauen wie die Daten aussehen, die von folgendem Formular kommen.
Es gibt zwei Variablen, die für uns relevant sind, wenn es um die Abfrage von Formularen geht. Das ist die $_GET- und $_POST-Variable. Diese ist vorhanden, sobald Daten in der POST- oder in der GET-Request sind.
Unser kleines Testformular, das wir für die Auswertung verwenden, ist das nachfolgende. Wichtig: je nach Auswertungsart muss die method von POST auf GET geändert werden usw. Auf den HTML-Aufbau werde ich nicht weiter eingehen.

Um mittels PHP das Formular nun auszuwerten, können wir einmal das Folgende machen, um im ersten Schritt zu prüfen, ob Daten an den Server übermittelt wurden und wie diese strukturiert sind.
<?php
if(isset($_POST) && count($_POST) > 0){
print_r($_POST);
};Wenn wir nun das Formular absenden, könnten wir folgende Ausgabe vom Server erhalten:
Array
(
[Geschlecht] => Mann
[Vorname] => Felix
[Nachname] => Schürmeyer
[Geburtsdatum] => 2020-09-10
)Über die einzelnen Werte kannst du nun auf die Parameter zugreifen. Zum Beispiel könntest du eine Willkommensnachricht so ausgeben lassen:
if(isset($_POST) && count($_POST) > 0 && isset($_POST['Geschlecht']) && isset($_POST['Vorname']) && isset($_POST['Nachname'])){
switch ($_POST['Geschlecht']) {
case "Mann":
$text = "Sehr geehrter";
break;
case "Frau":
$text = "Sehr geehrte";
break;
case "Diverse":
$text = "Sehr geehrt*";
break;
}
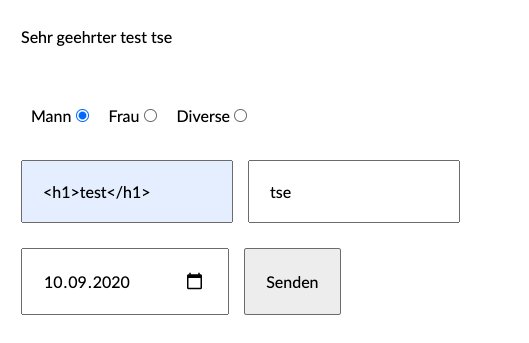
echo $text . " " . $_POST['Vorname'] . " " . $_POST['Nachname'];
};Wichtig ist hierbei, immer eine Sicherheitsvalidierung durchzuführen und zwar Serverseitig mittels PHP - ein isset sollte das Mindeste sein, aber bei richtigen Anwendungen ist das nicht ausreichend.
$_POST = filter_input_array(INPUT_POST, FILTER_SANITIZE_STRING);Dieser Filter sorgt für folgendes Verhalten: eigentlich müsste das <h1>test</h1> ausgegeben werden und entsprechend sollte auch die Ausgabe lauten. Das sieht sauber aus - es gibt keine h1 mehr. Kurzgesagt können durch diesen Filter XSS verhindert werden; ohne den Filter wäre die h1 noch in der Seite. Über diesen Weg könnte sonst auch das Script Tag verwendet und JavaScript ausgeführt werden.

Im Nachfolgenden ein Beispiel zum Unterschied in der Auswertung!
$_GET
$_POSTTatsächlich gibt es jedoch in der Auswertung keine größeren Unterschiede. Relevanter ist, für welchen Zweck du die Auswertung verwendest und ob sensible Daten verarbeitet werden. Aber das musst du im Einzelfall anhand der Kriterien im Bereich der Unterschiede für dich selbst entscheiden.
Schau dir auf jeden Fall den Artikel von Tim an, wenn du wissen willst, wie du Daten zuverlässig versenden kannst. In Kombination mit diesem Artikel kannst du ein lauffähiges Kontaktformular bauen, das per Email versendet wird.
Manchmal ist es sinnvoll bei vielen Werten einen automatischen Defaultwert zu setzen um sich die isset Abfragen zu vermeiden - so kann man die if-Abfragen reduzieren. Um diese durchzuführen nutzen wir den folgenden Code:
$name = $_POST['dein Name'] ?? "Defaultvalue";So haben wir jetzt eine Variable $name , die wir an unsere Email-Funktion weitergeben können und das ohne if-isset-Abfrage
Ob du GET oder POST verwenden solltest ist keine Glaubens-, sondern eine Sicherheits- und Usabilityfrage, die du bei jedem Formular und jeder Anwendung wieder neu bewerten solltest.
Jetzt kannst du auch deine eigenen Formulare erstellen; teile uns gerne deine Erfahrungen in den Kommentaren mit oder komme für weitere Hilfe auf unseren Discord-Server.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "PHP Formular-Elemente auswerten und auslesen"!