
Eine Erklärung zum :selection Pseudoelement - diese ist dafür da das Markieren von Texten optisch zu stylen so, dass es nicht wie die Standardmarkierung vom jeweiligen Betriebssystem aussieht.
Die Textmarkierung sollte nie aus rein ästhetischen Gründen angepasst werden - falls es nur darum geht, sollte es vermieden werden. Denn es gilt, sobald Farbe/Hintergrund angepasst wird, ändert sich das Kontrastverhältnis, was für Personengruppen mit Einschränkungen in der Sehkraft oder bei Farbenblindheit zu Schwierigkeiten führen kann. Häufig haben diese Personengruppen auf ihrem Geräte bewusst andere Farben gesetzt, um den Kontrast bewusst zu erhöhen.
Wichtig ist hier ein hohes Kontrastverhältnis beizubehalten, wenn man sich dafür entscheidet, die Farben hier zu überschreiben.
Auf der Webseite von WebAIM findest du einen Kontrastverhältnis-Checker: https://webaim.org/resources/contrastchecker/
Der Browser Support für das Pseudo Element ist sehr gut und kann eigentlich in fast jedem Browser verwendet werden. Einer der wenigen Browser, der das nicht unterstützt, ist, der Safari für iOS. Weshalb es grundsätzlich als nette Ergänzung gesehen werden sollte und nicht als Standard, ohne den nichts funktioniert.
Eine Besonderheit gibt es beim ::selection Pseudoelement noch, und zwar werden nicht alle CSS Eigenschaften von diesem Unterstützt. Unterstützt werden: color, background-color, text-decoration, text-shadow - bzgl. Der Accessibility sollte hier auch nicht übertrieben werden, sondern lieber dezenter aber optisch passende zum Design.
Nun nach dem ich dich auf die Gefahren von eigenen ::selection hingewiesen habe möchte ich euch nun zeigen wie ihr dieses in der Praxis verwenden könnt.
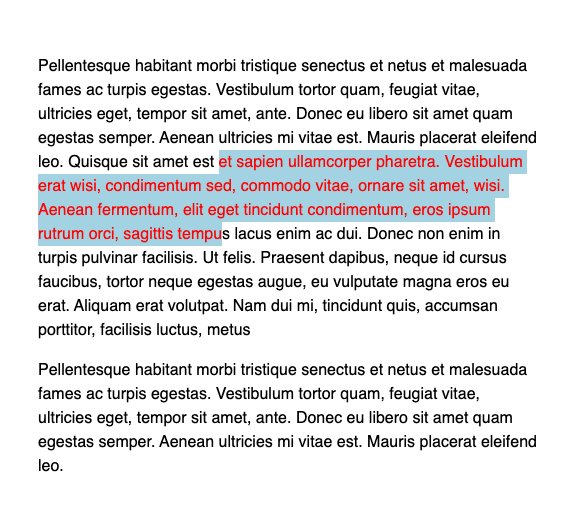
::selection,::-moz-selection{
color: red;
background: lightblue;
}Das Resultat vom obenstehenden CSS würde zum Beispiel so aussehen, achtet später definitiv auf einen guten Kontrast!

Eine individuelle Farbe für das Markieren von Texten auf der Webseite passt sicherlich häufig besser zum Design. Dennoch sollte immer auf den Kontrast zwischen Hintergrund und Vordergrund geachtet werden, damit die Accessibility nicht dort drunter leidet.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Textmarkierungen auf Webseiten eine Farbe geben!"!