
Markdown ist eine vereinfachte HTML Schreibweise, welche von einem Interpreter später zu HTML konvertiert wird. Durch die einfache Schreibweise ist es leichter ein allgemeines Stylesheet einzuhalten und einfacher zu bearbeiten. Zudem können Elemente wie Bilder oder Tabellen schneller als mit HTML erstellt werden, weshalb es gerne bei größeren Dokumentationen oder Blogartikeln (so wie diesem) verwendet wird. Die jeweiligen Markdown Ausdrücke, sind zu HTML identisch, Grundkenntnisse in HTML sind also für diesen Beitrag vorteilhaft, werden aber nicht vorausgesetzt.
Überschriften werden mit einem # und danach einem Leerzeichen angegeben. Für die Hauptüberschrift kannst du ein Rautenzeichen verwenden, wenn du Unterüberschriften erstellen möchtest, kannst du zwei oder drei Rautenzeichen verwenden. Je mehr Rautenzeichen du hintereinander schreibst, desto kleiner wird deine Überschrift. Mehr als 4 Rauten hintereinander sind aber meistens sinnlos, da man danach keinen Unterschied mehr erkennt. Ein Rautenzeichen entspricht einer h1-Überschrift, zwei einer h2-, und drei einer h3-Überschrift - insgesamt geht es bis zu h6, also 6-mal das Rautenzeichen.
# <h1> Überschrift
## <h2> Überschrift
### <h3> Überschrift
#### <h4> Überschrift
Listen können einfach wie bei Word mit einem - erstellt werden. Eine Einkaufsliste mit Markdown könnte so aussehen:
- Milch
- ## Eier
- Käse
- # Pizza
- Milch
- Milch
- Milch
- Milch
- Milch
- Milch- Milch
- ## Eier
- Käse
- # Pizza- Milch
- ## Eier
- Käse
- # Pizza- Milch
- ## Eier
- Käse
- # Pizza
Listen müssen nicht nur Text sein, sie können auch Links, Bilder oder Über- und Unterüberschriften sein. Zudem werden mit einem Tab eingerückte Listenelemente zu Unterpunkten.
Manchmal möchte man eine Liste mit Dingen erstellen, die aktuell schon funktionieren oder noch nicht. Dafür werden gerne Checkboxen verwendet. Diese bestehen aus eckigen Klammern, welche entweder ein Leerzeichen oder bei Erfüllung ein x enthalten. Wie bei Listen können mit dem Einrücken von Elementen Unterpunkte erstellt werden.
## Einkaufsliste
- [x] Milch
- [x] Eier
- [x] Butter
- [ ] Brot
Wenn du einen Link angeben möchtest, kannst du diesen als Rohtext eingeben und er wird automatisch anklickbar sein, jedoch möchte man diesen meistens verschönern, indem man einen alternativen Text oder ein Bild anklickbar macht. Dieser wird in eckigen und die URL anschließend in Runden Klammern geschrieben.
https://wwww.google.com
oder
[Google](https://wwww.google.com)
oder
<a href="https://wwww.google.com">Google</a>
Bei Bildern ist es ähnlich wie mit Links. Dafür gibst du erst ein Ausrufezeichen an, dann den alternativen Text und dann die Quelle. Quellen können vollständige URLs sein die auf einem Webserver liegen, aber auch Bilder, welche in einem Unterordner liegen und eine dynamische Pfadangabe bekommen.
<img alt="schönes Bild" src="https://avatars2.githubusercontent.com/u/53957681?s=460&u=68dab87193fe05690a01e1cf6226a8069ca4ec75&v=4">
oder

oder
<img alt="schönes Bild" src="https://eample.com">
oder

Für Tabellen benutzt man, ähnlich wie bei CSV Dateien, | (eng.: Pipe) als Trennzeichen. Es ist eine Textdarstellung einer Tabelle mit dem Kopf oben und die jeweiligen Zellen unten. Die Trennzeichen müssen nicht genau untereinander liegen, es sieht aber schöner aus.
| Header 1 | Header 2 |
|----------|----------|
| Zelle 1 | Zelle 2 |
| Zelle 3 | Zelle 4 |
In Tabellen können auch Links und Bilder verwendet werden.
| Header 1 | Header 2 |
|----------|----------|
|  | <img alt="schönes Bild" src="https://avatars2.githubusercontent.com/u/53957681?s=460&u=68dab87193fe05690a01e1cf6226a8069ca4ec75&v=4"> |
| [Quelle 1](https://avatars2.githubusercontent.com/u/53957681?s=460&u=68dab87193fe05690a01e1cf6226a8069ca4ec75&v=4) | <a href="https://avatars2.githubusercontent.com/u/53957681?s=460&u=68dab87193fe05690a01e1cf6226a8069ca4ec75&v=4">Quelle 2</a> |
Solltest du in einer normalen Datei ein Leerzeichen machen, so werden diese nicht unbedingt in der Markdown Sprache übernommen, da sie auch zur besseren Strukturierung der Datei genutzt werden. Deshalb musst du für einen neuen Absatz entweder zwei Leerzeilen machen, oder du machst am Ende der Zeile zwei Leerzeichen ohne etwas dahinter. Das wird automatisch als <br> (Zeilenumbruch) in HTML gedeutet.
Hello World
Da ist TextSolltest du Codebeispiele in dein Markdown schreiben, dann kannst du diese in einer Programmiersprache optisch anpassen, damit die Syntax besser lesbar ist. Dafür schreibst du am Anfang und am Ende des Codes drei ` (Backtick) und hinter den ersten Backticks ohne Leerzeichen den Namen der Programmiersprache in Kleinbuchstaben.
```php
<?php
function print_hello_world() {
echo "Hello World";
}
?>
```
```java
public static void printHelloWorld() {
System.out.println("Hello World");
}
```
```javascript
function print_hello_world () {
return "Hello World";
}
```
```c
void print_hello_world() {
printf("Hello World");
}
```
```python
def print_hello_world():
print("Hello World");
```
Schonmal gefragt wie man Begriffe hervorhebt? Ähnlich wie bei den Codebeispielen, kann man auch mitten im Satz jeweils einen Backtick vor und einen nach einem Wort oder nach mehreren Wörtern schreiben, um das Wort / die Wörter hervorzuheben.
Schonmal gefragt wie man `Begriffe` hervorhebt?
Emojis können von Emojipedia oder vom GitHub Emoji Cheat-sheet kopiert werden.
Da Markup meistens in HTML konvertiert wird, kann man auch normales HTML verwenden. Ich rate aber sich so lange es geht an den Standard zu halten, um mögliche Fehler zu verhindern.

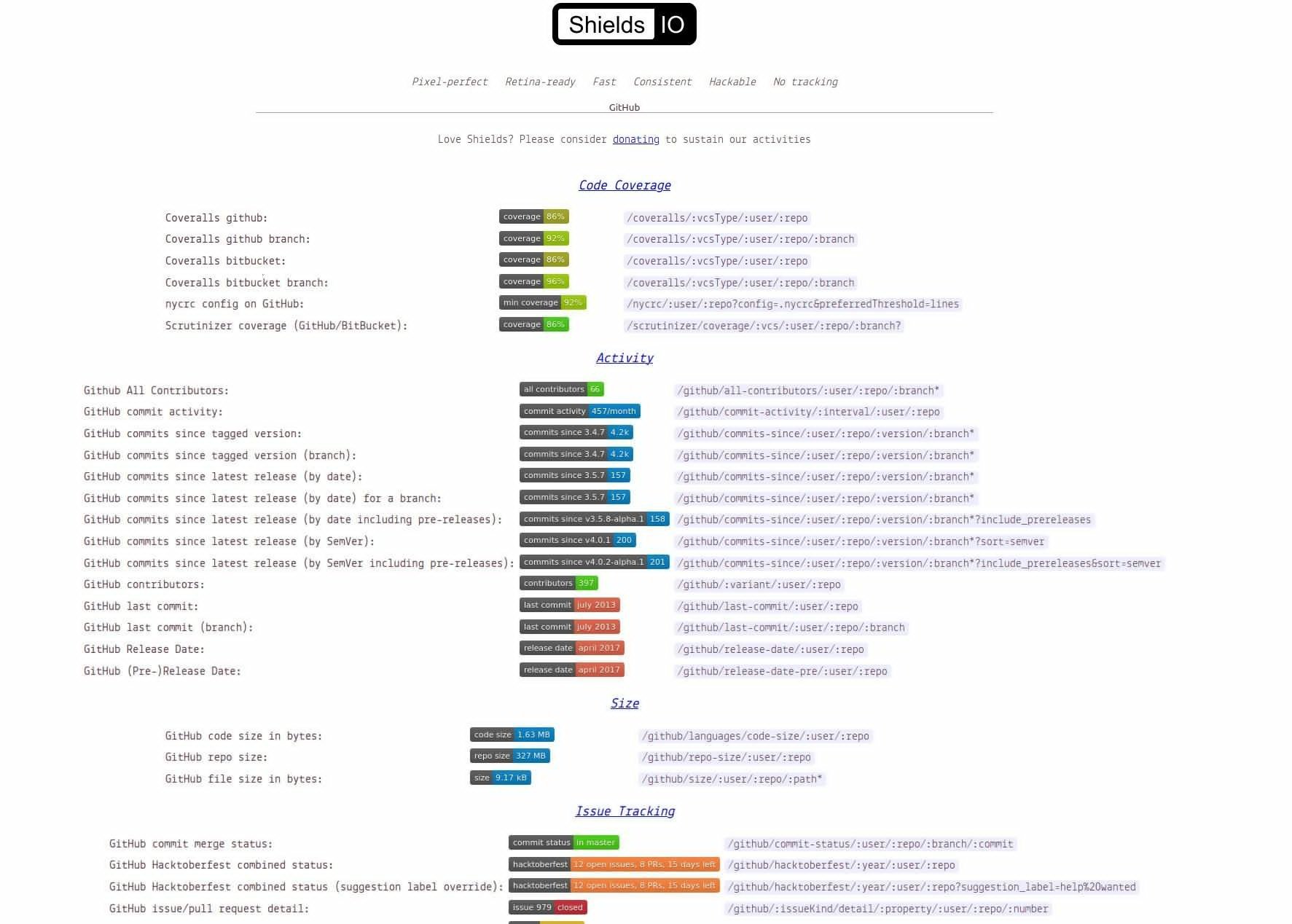
Wenn du diese coolen Sticker in deiner Readme Datei haben willst, die aktiv einen Status abfragen oder nur etwas anzeigen sollen, dann kannst du die Templates von Naereen verwenden. Diese können alternativ auf der Seite Shields.io erstellt werden

Gerade, wenn man längere Markup Dateien erstellen möchte, können diese unter anderem durch viele Links schnell unlesbar werden. Um dem entgegenzuwirken, kannst Variablen für URLs (Links, Bilder oder Weiterleitungen) verwenden und diese am Ende der Datei definieren.
Variablen in Links und Bildern erkennt man daran, dass sie in eckigen anstatt in runden Klammern geschrieben werden. Ob du die Variablen am Anfang oder am Ende des Dokuments definierst, ist egal. Schreibe dazu den Variablennamen in eckigen Klammern und dahinter ein Doppelpunkt. Gebe danach die URL an.
<!-- Badges -->
[![Discord][discordshield]][hellocodingdiscordinvite]
<!-- Beschreibung -->
- 💬 [Join our Forum][hellocodingdiscordinvite]
<!-- Logo -->
![hellocoding-logo][hellocodinglogo]
<!-- Links definieren -->
[hellocodingdiscordinvite]: https://discord.gg/c3ryK7e
[hellocodinglogo]: https://hellocoding.de/images/page-logo/hellocoding-logo.svg
[discordshield]: https://img.shields.io/discord/530141674463035402?label=HelloCoding%20Discord&logo=Discord&logoColor=%23ffffff&style=flat-squareMarkdown wird gerne für Dokumentationen verwendet, weil damit schnell und einfach HTML generiert werden kann, ohne, dass einen Webentwickler diese implementieren muss. Es wird unter anderem bei HelloCoding und weiteren Blogs eingesetzt. Je nach Parser, solltest du Markdown in eigenen Projekten verwenden, gibt es verschiedene Dialekte mit Zusatzfunktionalitäten.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Wie man Github Readmes mit Markdown schreibt!"!