
Der Begriff "Ajax" ist wahrscheinlich etwas irreführend, wenn man verstehen will, welche Technik dahintersteckt.
Zur Erklärung: Ajax steht für Asynchronous JavaScript And XML, dies bezeichnet keinen bestimmten JavaScript-Befehl, sondern ein grundlegendes Prinzip.
Dieses Prinzip sagt aus, das Inhalte einer Webseite mittels JavaScript bei Bedarf nachgeladen werden, diese müssen nicht ausschließlich XML-Dateien sein, sie können alles sein, beliebt neben XML ist seit den Letzen Jahren vor allem JSON.
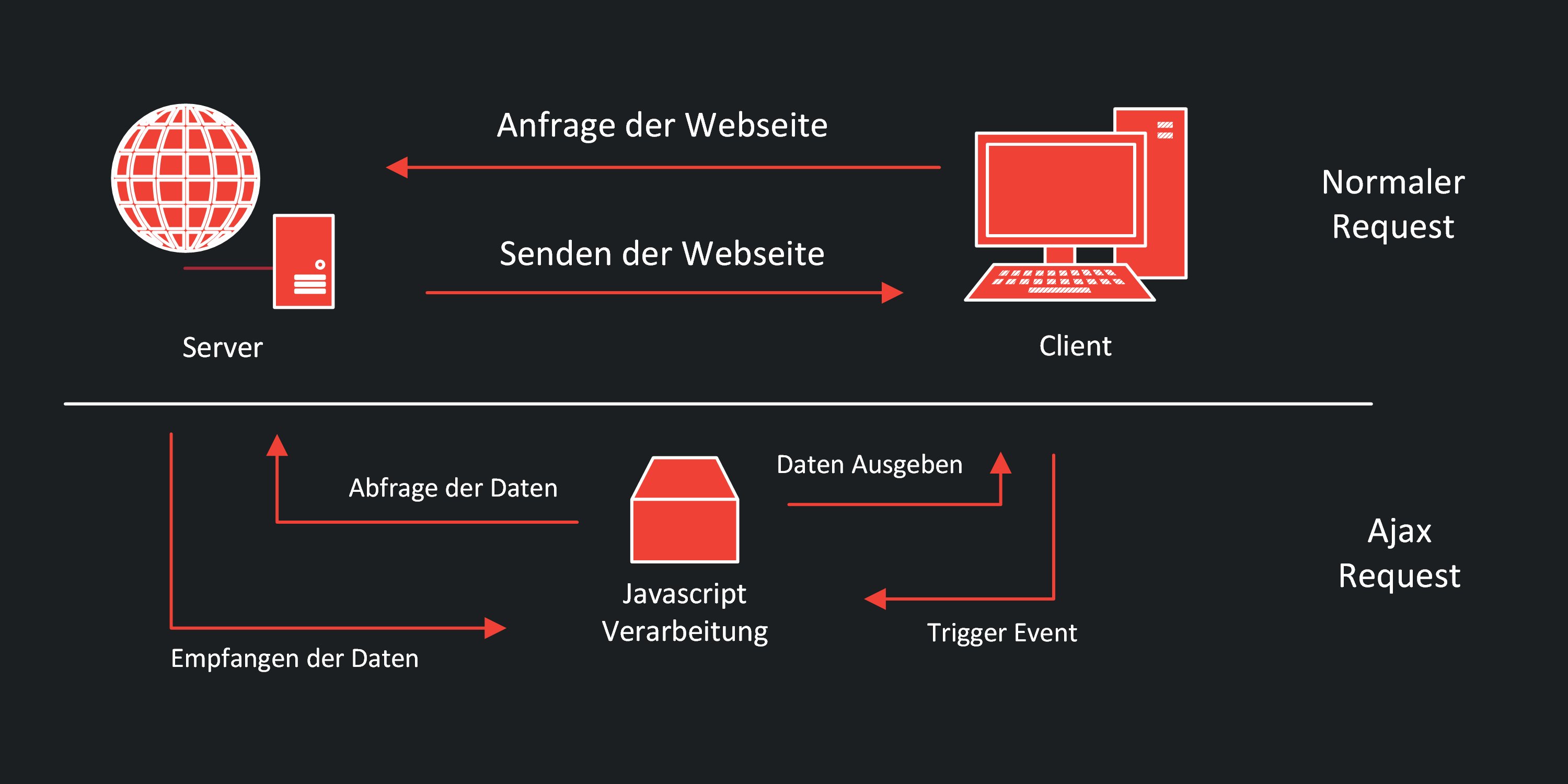
Hier einmal eine Infografik, wie ein Ajax Request im Vergleich zu einem normalen Request aussieht.

Anwendungsbereiche für Ajax sind zum Beispiel Online Rechner. Diese senden die Eingaben des Nutzers an den Server, ohne dass die Seite neu geladen werden muss, verarbeiten das Ergebnis und geben dieses wieder auf der bereits geladen Webseite aus, ohne dass der Nutzer in der Zeit in der Interaktion mit der Webseite durch Ladezeiten beschränkt ist.
Ein anderes Beispiel ist die Suche auf HelloCoding.de. Oben in der Menü-Leiste kannst du ja einmal das Lupen-Icon anklicken. Wenn du nun nach etwas suchst, wirst du sehen, dass die Seite nicht neu geladen wird und dein Ergebnis sofort erscheint.
Um eine Ajax Request zu tätigen, gibt es zwei populäre Möglichkeiten. Einmal den klassischen und einmal den modernen Weg. Der klassische Weg ist XMLHttpRequest API, der moderne Weg ist die neuere Fetch API. Zu beachten ist, dass die Fetch API den Internet Explorer nicht unterstützt.
Nun einmal zwei Beispiele für den Request einer API und dessen Ausgabe für den Nutzer; ich habe nun eine Funktion geschrieben, die in beiden Fällen exakt dasselbe macht. Es wird der nachgeladene Inhalt zum Body hinzugefügt.
Als erstes die XMLHTTPRequest-Variante. Diese ist die deutlich längere Variante:
function doRequest(url){
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.onload = function() {
if (xhr.status === 200) {
var text = xhr.responseText;
document.body.innerHTML += text;
}
};
xhr.send();
}Nun im Vergleich einmal die Fetch-Variante, die deutlich kürzere:
async function doRequest(url){
const response = await fetch(url);
const text = await response.text();
document.body.innerHTML += text;
}Wie ihr sehen könnt ist die Fetch-Variante deutlich eleganter. Allerdings hat diese Variante den Nachteil, dass sie nicht vom Internet Explorer unterstützt wird, was aber leider oft noch notwendig ist.
Den Aufruf der Funktion habe ich in meinem kleinen Beispiel mit einem Klick-Event verbunden und lade eine Datei mit zusätzlichen HTML-MarkUp.
<script>
document.getElementsByClassName('loadContent')[0].addEventListener('click',function(){
doRequest('load.txt');
});
</script>Durch einen Ajax Request habt ihr die Möglichkeit, Inhalte einer Webseite dynamisch durch Nutzereingaben nachladen zu lassen.
Hinterlasse mir gerne einen Kommentar zum Artikel und wie er dir weitergeholfen hat beziehungsweise, was dir helfen würde das Thema besser zu verstehen. Oder hast du einen Fehler entdeckt, den ich korrigieren sollte? Schreibe mir auch dazu gerne ein Feedback!
Es sind noch keine Kommentare vorhanden? Sei der/die Erste und verfasse einen Kommentar zum Artikel "Wofür brauche ich Ajax und was ist Ajax überhaupt? "!